很多人想架設自己的網站,但沒有資訊背景,也完全沒有架站經驗,不知道從哪裡開始。
本篇教學就是要教你如何使用WordPress快速架出自己的網站,就算你完全零經驗,只要依樣畫葫蘆,就能架出有質感的網站喔!
WordPress快速架站教學共有4堂課,分別為:
第1課:主機篇
第2課:設定篇(上)
第3課:設定篇(下)
第4課:網域篇
只要完成了這4堂課程,你就有能力架出有質感的網站!同學們,上課囉!
網站調整(外觀/自訂)
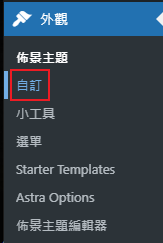
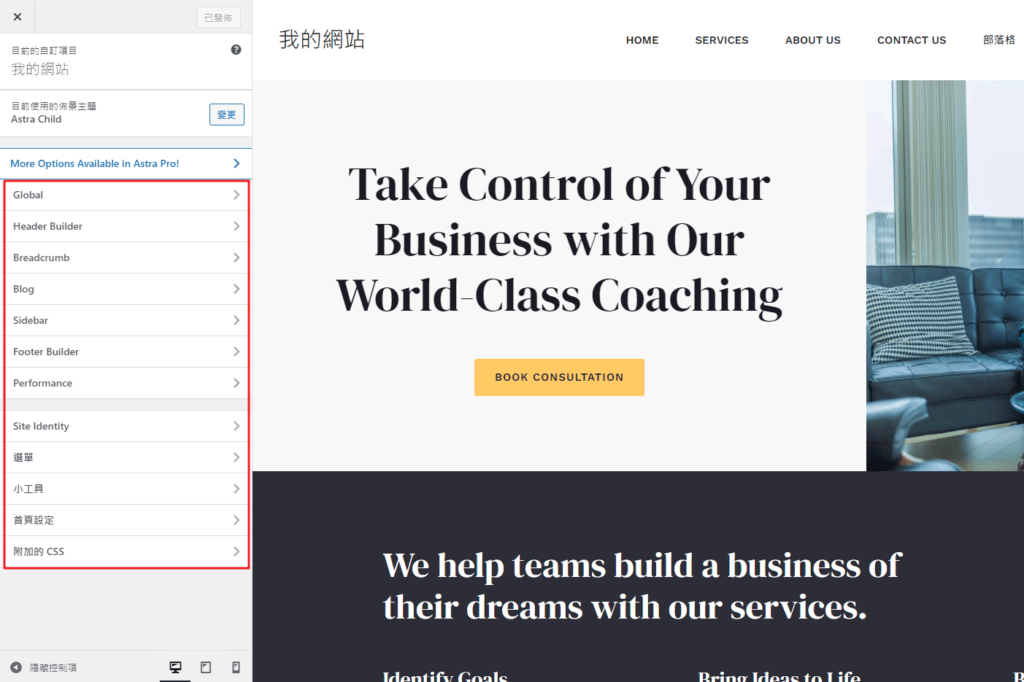
如果我們想要修改網站的選單、頁首、頁尾、部落格…等等的架構或樣式,通常可以在WordPress的後台「外觀/自訂」做調整。

進來之後,會根據不同的佈景主題,能調整的選項也會有所不同,這個範例是用Astra的佈景主題來示範。

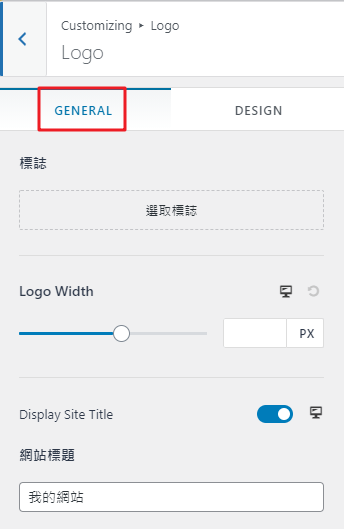
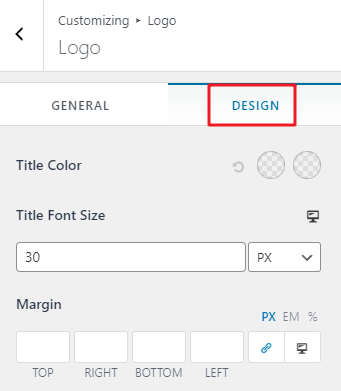
每一個項目點進去,大致上都會分成「GENERAL」及「DESIGN」。
- 「GENERAL」:主要修改內容資訊。
- 「DESIGN」:主要修改字型顏色或大小。

接下來我們來介紹幾個比較重要的功能,這裡沒講到的就留待你慢慢去嘗試囉!
Header Builder

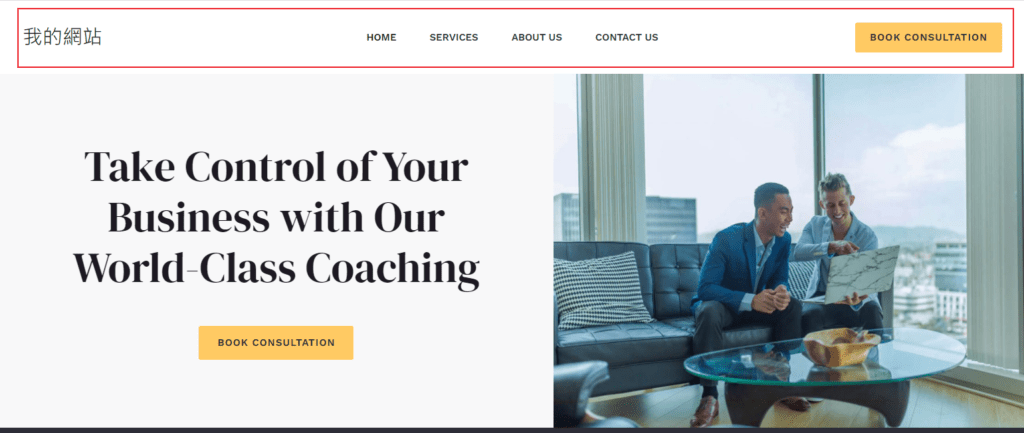
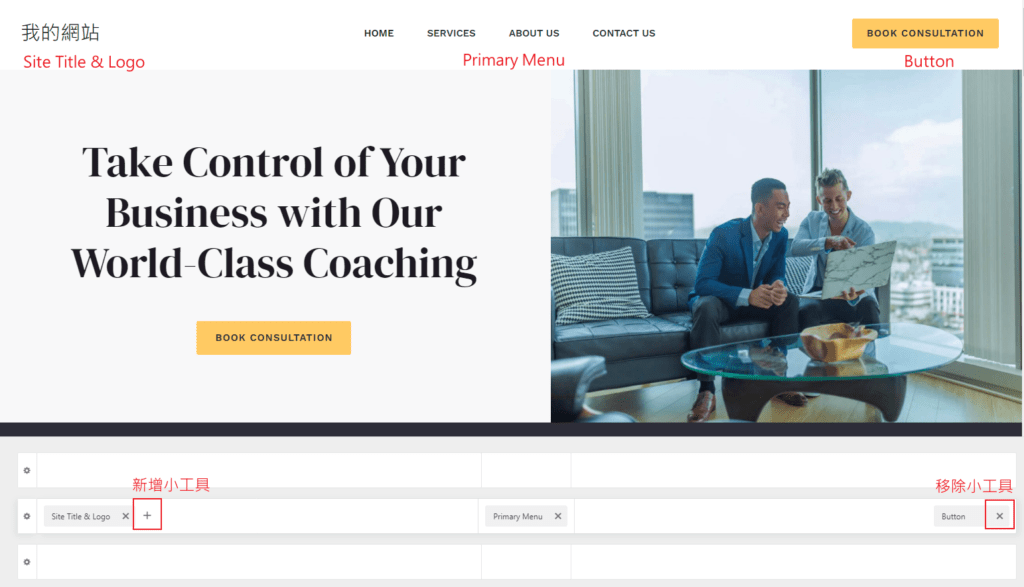
Header Builder可以讓你變更首頁上方(頁首)的內容及樣式,也就是下圖紅框的部分。

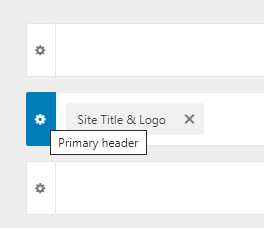
點擊左方的「Header Builder」,會看到右下方出現3個小齒輪,意思是指在Header的部分,總共分成3個區塊,分別是Above header(上)、Primary header(中)、Below header(下),Primary header是主要調整的區塊。

這裡你會看到樣板幫你預設好的小工具,點選小工具就能直接調整細部設定,你也可以自行新增(+)或移除(x)這些小工具。

Site Title & Logo(網站標題 & Logo設定)
一個網站最重要的就是網站標題或Logo,你能在Site Title & Logo中設定,到設定畫面的方法可以直接點選畫面右下的小工具,或者在左邊的Header Builder點選。

標誌:可以上傳網站的Logo,調整Logo的寬度。
網站標題:在這裡修改你的網站標題,也可以選擇不顯示標題。

DESIGN調整標題的顏色,字型大小。

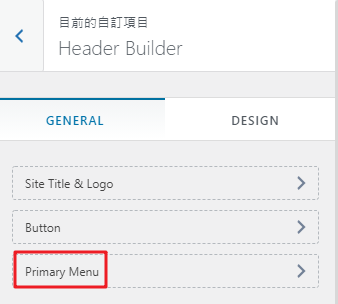
Primary Menu(主選單調整)
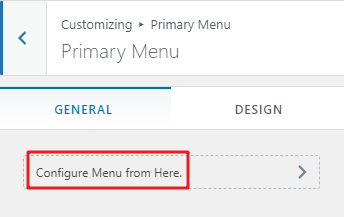
接下來我們來調整主選單,在Primary Menu底下點擊「Configure Menu from Here」。


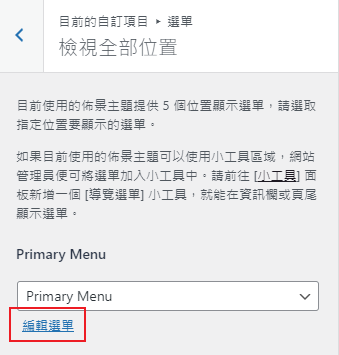
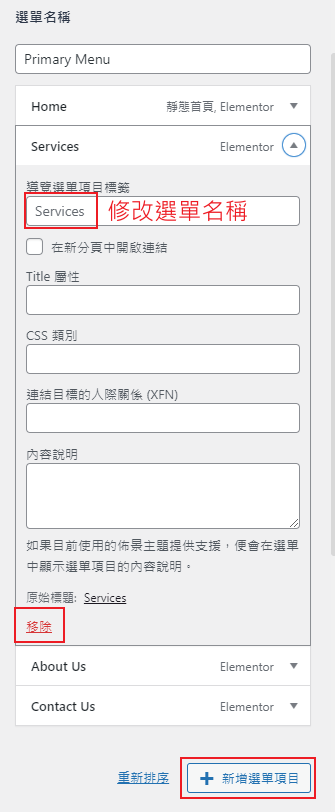
點擊Primary Menu的編輯選單。

這裡可以新增或移除選單,也可以修改選單名稱;直接用拖曳的方式就可以修改選單順序。

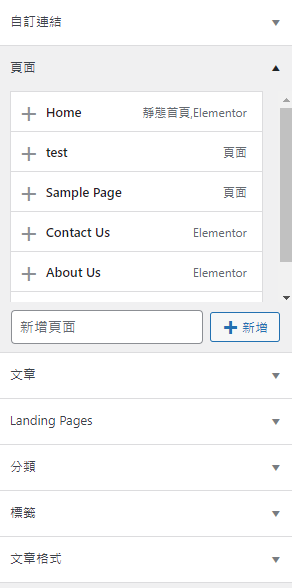
選單上的項目,可以是文章、頁面、分類、標籤…等等,當然也可以自訂連結。

還記得在第2堂課(連結)我們有教過如何在選單新增「部落格」嗎?
當時我們是教在「外觀/選單」設定選單,跟現在這裡教的設定選單方法,兩種方式都可以喔。
Footer Builder
一個網站有頁首,當然也要有頁尾,頁尾就是網頁最下面的部分,Footer Builder可以幫你建構網站頁尾。
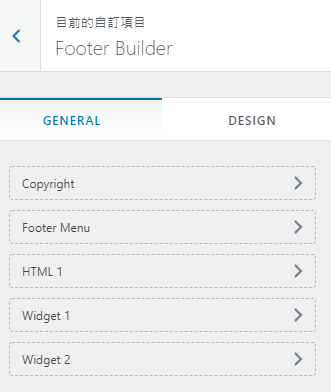
左側點選「Footer Builder」。

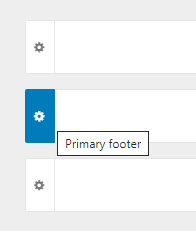
這裡跟Header Builder一樣,有Above footer(上)、Primary footer(中)、Below footer(下)。

跟Header Builder一樣,樣板已經幫你預設了一些小工具,可以自行新增(+)或移除(x)這些小工具。
直接點選小工具名稱,就可以做細部設定。

Copyright
大部分的網站頁尾都會放Copyright(版權宣告),這裡可以幫你輕鬆做一個專業的Copyright。
點進來後,你會看到已經有一些預設文字,可以再自行修改,也可以新增媒體進來,比如說照片、影片、音檔…等等。
有些文字用[]框起來,那是參數,會隨著狀況不同而顯示相對應的文字,比如說,[current_year]就會顯示當下的年份,今年會顯示2021,到了明年,它就會自動變成2022。

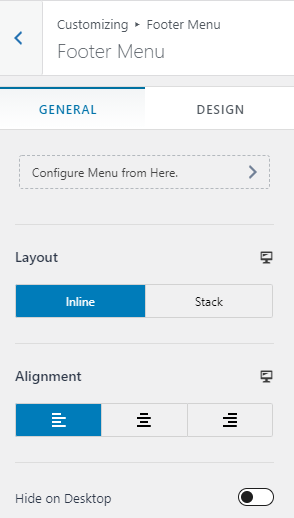
Footer Menu
跟Header Menu一樣,頁尾也可以製作自己的選單,在Footer Menu按下「Configure Menu from Here」,就可以設定頁尾的選單,跟頁首的設定方式一樣。

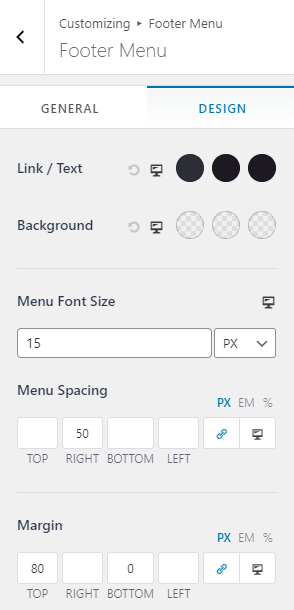
你也可以在DESIGN去調整字型大小、顏色…等等。

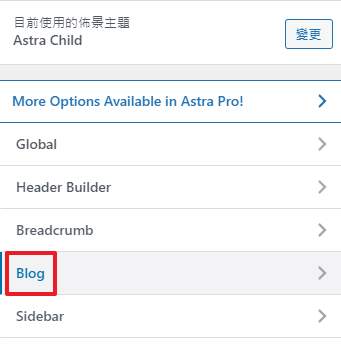
Blog
Blog可以讓你調整部落格頁面的相關設定,我們來看看有那些東西可以玩的!

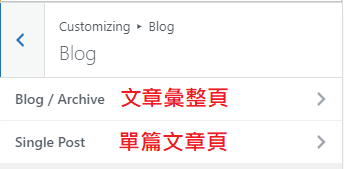
點選「Blog」,會看到Blog/Archive(文章彙整頁)跟Single Post(單篇文章頁)。
Blog/Archive(文章彙整頁),顧名思義就是把同性質的文章彙整的意思,可以依照分類、標籤…等等去做彙整,這裡可以調整你的彙整頁顯示的模樣。
Single Post(單篇文章頁),就是點進去其中一篇文章後呈現的頁面,可以在這裡調整細部設定。

WordPress有個好處,就是「所見及所得」,這個意思就是當你更動了某個設定值,WordPress就會立即把調整過後的頁面顯示給你看,你馬上可以知道這個調整是不是你想要的。
因為我們現在要調整部落格的頁面,所以在右邊的顯示頁面中,直接按下「部落格」選單。

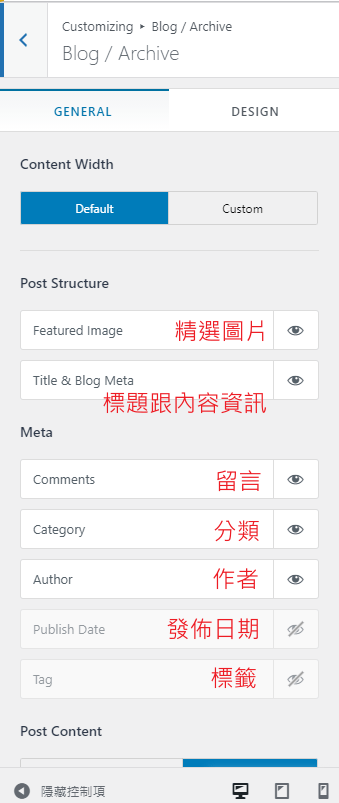
Blog/Archive(文章彙整頁)跟Single Post(單篇文章頁)調整項目大同小異,這裡用Blog/Archive來解說。
Content Width(內容寬度):可以維持預設值或者自行設定寬度,就像前面說的,當你調整時,右邊的畫面會跟著變動,你可以馬上知道調整的結果是不是自己想要的!
Post Structure(文章結構)、Meta(文章資訊):按下眼睛圖示可以切換該項目顯示或不顯示,項目名稱請看下方圖示。
Post Content(文章內容):這裡可以設定在文章列表中,每一篇文章要顯示完整內容(Full Content),或者顯示開頭的部分內容(Excerpt),通常都是設定部分內容就好。

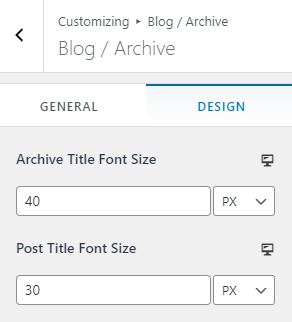
在DESIGN可以調整標題字體大小。

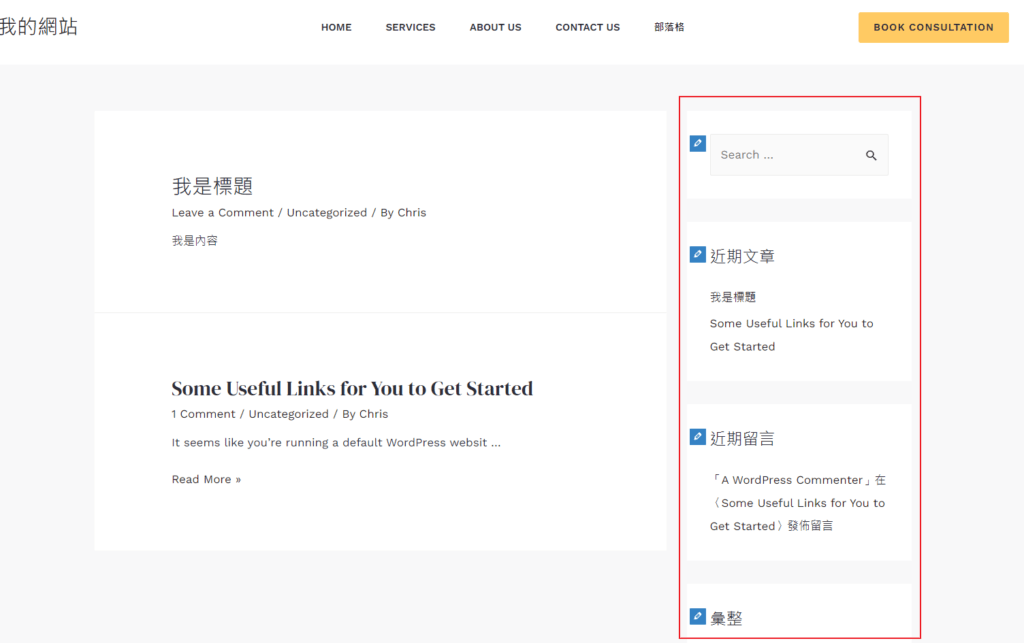
Sidebar
在部落格的頁面可以設定是否要顯示Sidebar,也可以調整Sidebar的位置。
Sidebar可以放一些參考資訊,例如網站介紹、文章分類、標籤、文章目錄…等等。

首先在左邊選擇「Sidebar」。

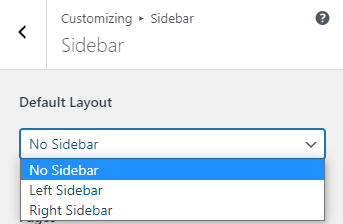
在Default Layout可以設定預設是否要顯示Sidebar,Sidebar要顯示在左邊還是右邊。

可以分別各自設定文章列表、單篇文章頁面是否要顯示Sidebar和Sidebar的位置。

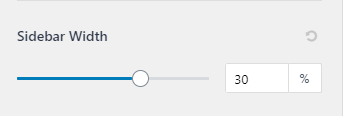
這邊可以調整Sidebar的寬度。

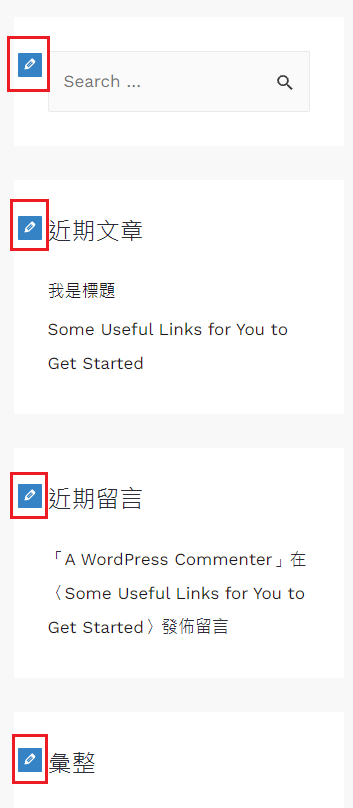
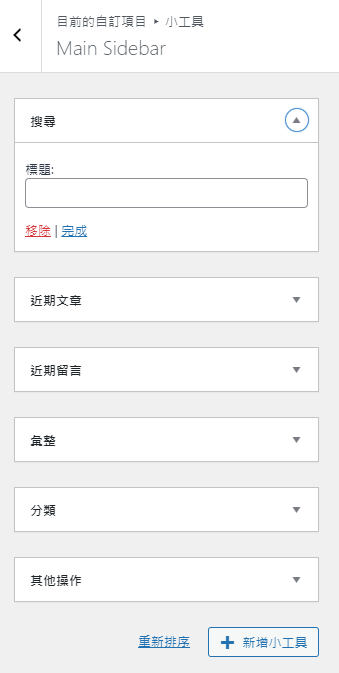
在右邊預覽畫面,點選Sidebar的鉛筆圖示,可以新增或移除Sidebar,編輯Sidebar的內容。


最後調整完成,要記得按下左上方的「發佈」,才會生效喔!

頁面編輯器 – Elementor

Elementor是一款非常強大的Page Builder(頁面編輯器),其特色是有非常多好用的element(元素)、與眾多佈景主題相容性非常好、有自己的網站樣板、主題建構器(付費功能)可以客製頁首、頁尾、文章頁面…等等。
我們可以用Elementor去編輯頁面,調整的當下就能知道調整後的結果(所見即所得),非常方便!
登入WordPress後台後,在瀏覽網站時,會看到上方有「使用Elementor編輯」連結,點進去就可以到該頁面的編輯畫面。

從WordPress後台,在頁面列表中,點選「使用Elementor編輯」一樣也能進入編輯畫面。

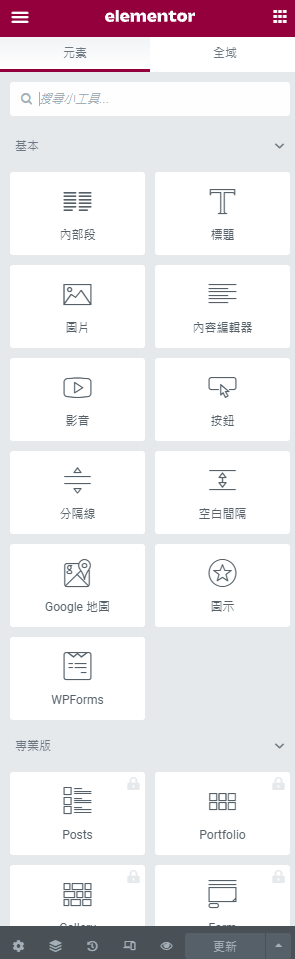
左邊可以看到很多Elementor的小工具,這些都是可以直接用滑鼠拖曳到右邊的畫面當中,直接編排成你想要的網頁樣式!

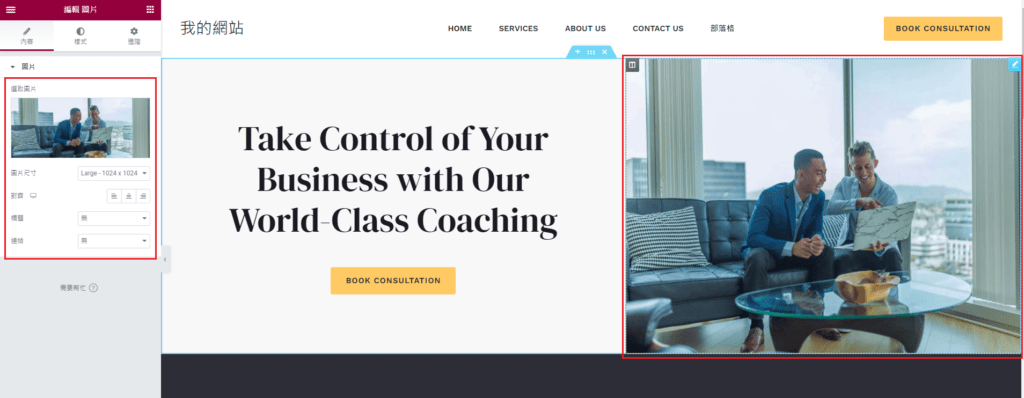
在右邊的預覽頁面中,可以直接點選你想要修改的內容,左邊就會出現相對應可編輯內容的功能。
比如說你想更換頁面上的圖片,只要直接點選該圖片,就可以在左邊更換你想要的圖片,並且修改圖片尺寸、位置,甚至加上超連結。

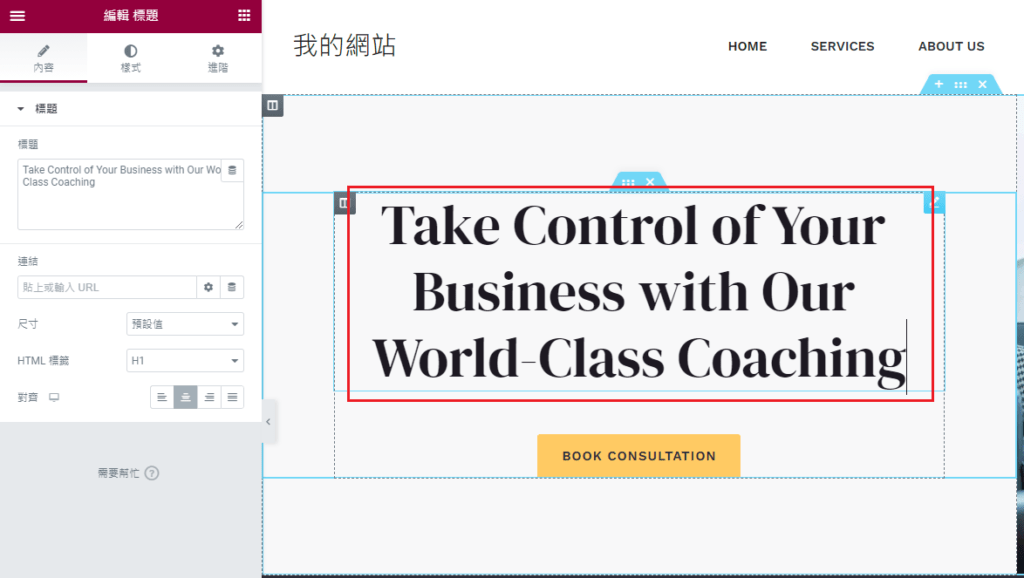
點選文字就可以直接修改上面的內容。

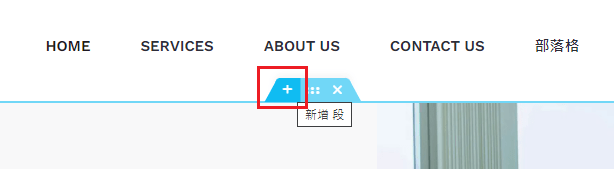
想要在這個頁面新增一個空白的區域(段),可以直接按下「+」(新增 段),就會在上方新增一個空白的區域。

按下「新增 段」之後,可以直接按下「+」新增一個段,或者選擇樣板直接套用。

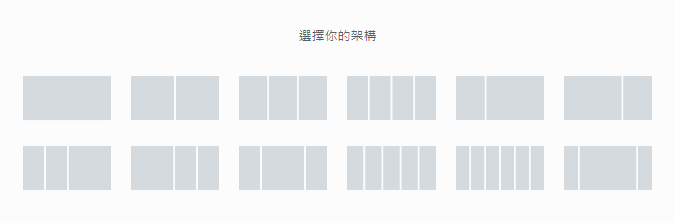
按下「+」新增一個段,可以選擇這個段的架構,依照你的設計可以分成好幾等份的區塊。

選好架構後,你就可以挑選左邊的小工具,直接拖曳到右邊的預覽畫面上,編輯內容。

全部都調整好之後,記得按下左下方的「更新」,變更才會生效喔!

講到這裡,基本上你已經會了網頁製作大部分的內容,有能力架設出一個簡單又有質感的網站了!
當然WordPress還有其他非常多、非常好用的功能,可以架出很多不同功能的網站!只要你不斷的學習,會發現WordPress的世界原來是如此的寬廣,非常值得好好研究一番!
最後剩下網址部分需要搞定,也就是我們要申請自己的網域,也就是你的網站的地址,搞定這個後就大功告成了!
我們第四堂課見囉!