很多人想架設自己的網站,但沒有資訊背景,也完全沒有架站經驗,不知道從哪裡開始。
本篇教學就是要教你如何使用 WordPress 快速架出自己的網站,就算你完全零經驗,只要依樣畫葫蘆,就能架出有質感的網站!
WordPress 快速架站教學共有 4 堂課,分別為:
- 第 1 課:主機篇
- 第 2 課:設定篇(上)
- 第 3 課:設定篇(下)
- 第 4 課:網域篇
只要完成了這 4 堂課程,你就有能力架出一個有質感的網站!
如果你還沒搞定網站的主機,先去看「使用 WordPress 快速架設網站的 4 堂課 – 第 1 堂:主機篇 – Cloudways」。
還記得第1堂課有教怎麼進入WordPress後台嗎?我們來複習一下。
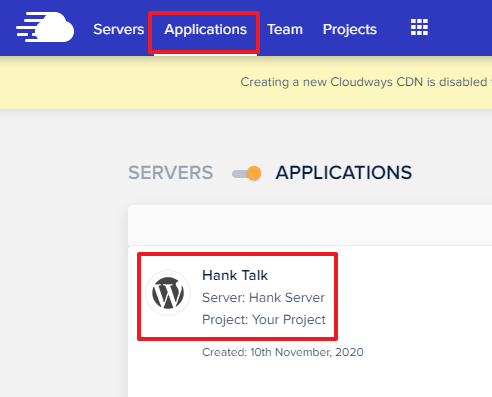
登入Cloudways首頁後,按下「Applications」,會顯示目前所有的網站,接著點擊你這次要維護的網站。

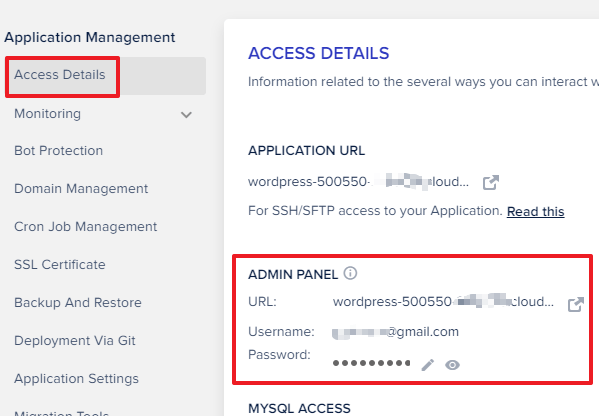
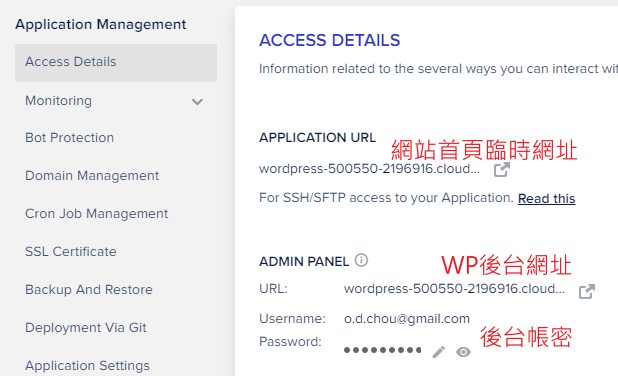
點選左方的「Access Details」,在右方ADMIN PANEL的部分,有後台登入的網址及帳號密碼,點擊網址輸入帳密後,就可以進入WordPress後台了。

WordPress初始設定
一進到WordPress後台,你會看到界面是全英文,所以我們先來設定成中文界面,比較可愛!
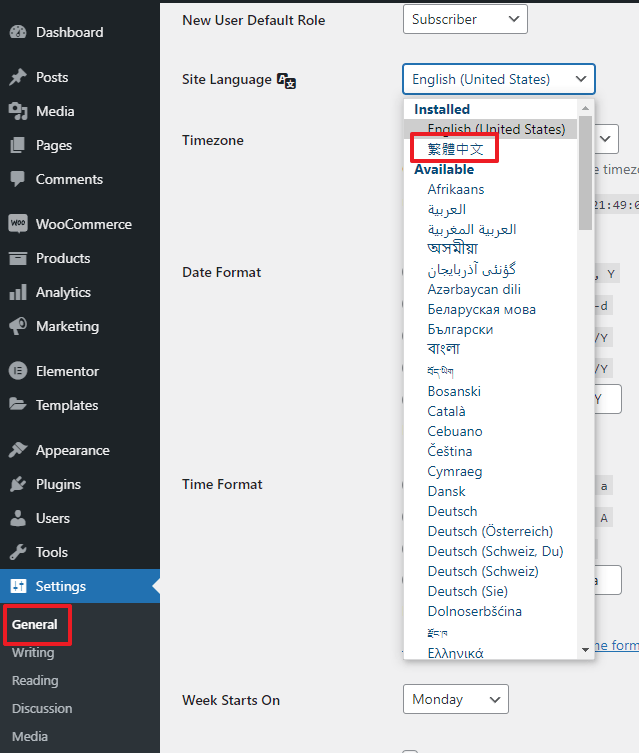
首先按下左邊的「Settings/General」,在Site Language選擇繁體中文,然後按下Save Changes。

然後在同樣的頁面上方,可以自己修改網站標題、網站說明,這個資訊會出現在瀏覽器的最上方標題列那邊。


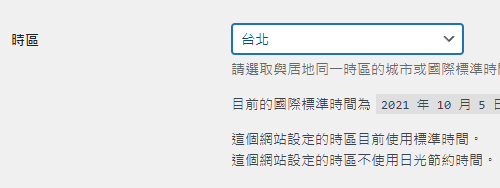
時區選擇台北。

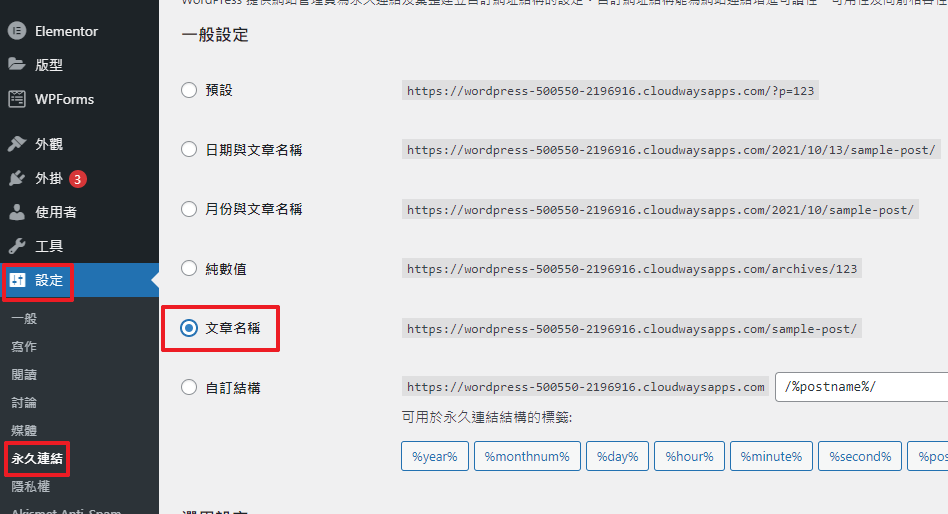
然後到「設定/永久連結」,一般設定選「文章名稱」,這裡是指之後文章的網址結構,選文章名稱比較簡潔乾淨!最後記得按下儲存設定喔。

佈景主題安裝
安裝Astra佈景主題
WordPress有很多的佈景主題,佈景主題就像是網站的衣服,選一個你喜歡的主題套用之後,網站就自動變得美美的了!
在左邊的「外觀」選單中,點選「佈景主題」。

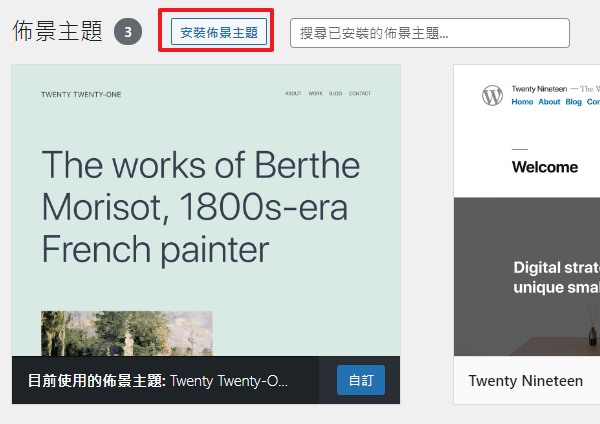
WordPress已經有預設幫你安裝好一些免費的佈景主題,但我們要來安裝更漂亮的!
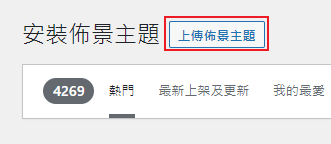
按下上方的「安裝佈景主題」。

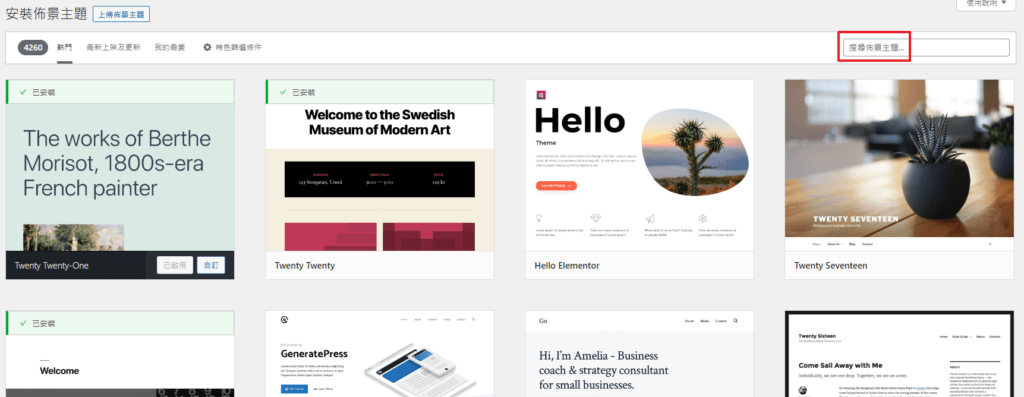
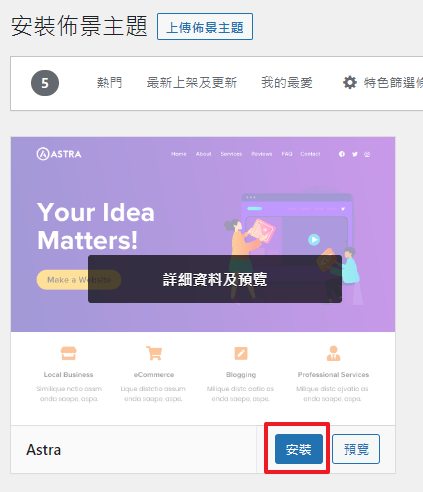
這裡有很多免費的佈景主題可以安裝,這裡我們示範用Astra佈景主題。
Astra是一個很輕量的佈景主題,效能跟相容性都很好,也是本站所使用的佈景主題,我非常推薦!
在右上方的「搜尋佈景主題」打上「Astra」。

會看到Astra出現了,在上方按下「安裝」。

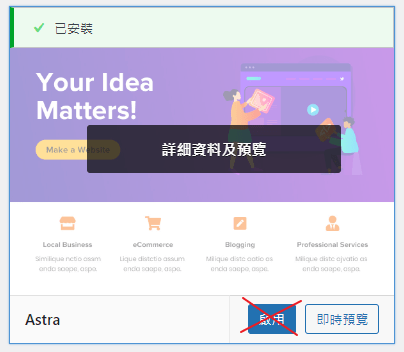
安裝完成後,先不要按下啟用,我們再來要安裝Astra的子主題。

安裝子主題
什麼叫做子主題?我這裡來簡單說明一下。
WordPress每個佈景主題都有開發商在維護,因此常常會有更新版本,當你更新之後,很有可能你之前的設定就恢復預設值了。
我們安裝了子主題之後,就可以把設定值跟原主題分開,但又能將設定值套用在原主題上。
如此一來不論原主題是否更新,我們的設定值都可以維持不被影響囉!
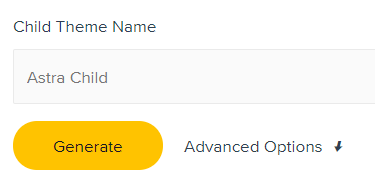
點擊以下網址:Generate Your Personalized Child Theme for Astra in Just a Click!,按下Generate,下載zip檔。

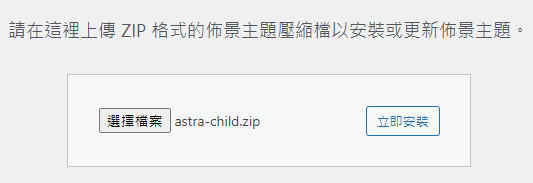
在「外觀/佈景主題」點選「安裝佈景主題」,再點選「上傳佈景主題」。

選擇剛剛下載的zip檔,按下「立即安裝」。

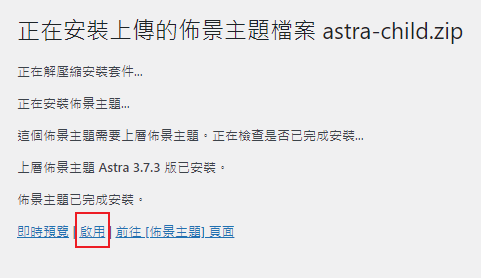
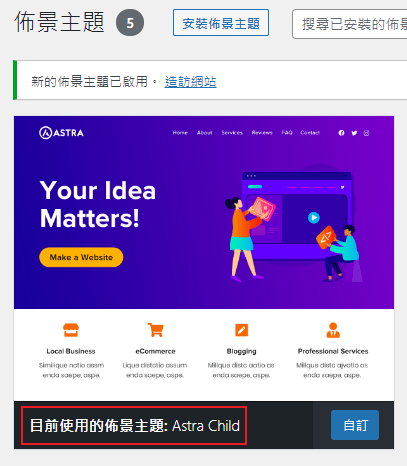
完成安裝後,直接按下「啟用」,子主題就完成啟用了。


外掛安裝
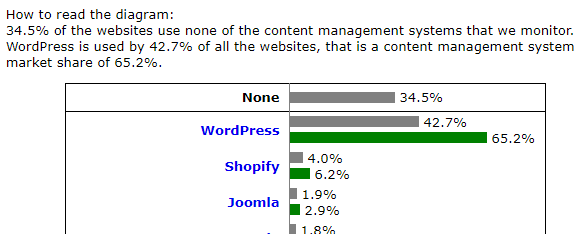
WordPress是一個開源的內容管理系統(CMS),截至2021/10為止,目前使用WordPress人數占使用CMS的42.7%,長期居於龍頭位置,因此程式人員會開發出很多佈景主題與外掛,有很多資源可以使用。

前面提過佈景主題就像是網站的衣服,直接影響網站的外觀,那外掛又是什麼?
當你想要網站要有某種特定的功能時,就可以去找相關的外掛,安裝啟用後,就能擁有該項功能了!
所以要記得的大方向是,佈景主題 –> 外觀;外掛 –> 功能,這樣以後想要調整網站,才知道要找哪一項資源。
傳統小工具 – Classic Widgets
WordPress改版後,小工具變得不是很好用,因此我們把傳統小工具這個外掛安裝起來,如果不知道這是幹嘛用的,之後會用到,先裝就對了!
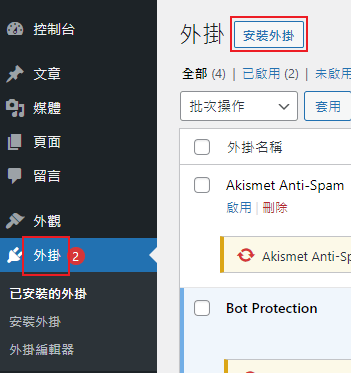
在左邊選單點選「外掛」,點擊上方的「安裝外掛」,在右邊「搜尋外掛」欄位填入「classic widget」,按下「立即安裝」,並啟用它。


頁面編輯器 – Elementor
WordPress可以用頁面編輯器,用拖曳的方式,來設計網頁版面,而且可以馬上預覽你設計好的頁面,所見即所得,非常方便!
在WordPress上有很多頁面編輯器,這邊我推薦Elementor,它完美支援許多佈景主題,功能又非常多,是建置網站的好幫手!
在左邊選單點選「外掛」,點擊上方的「安裝外掛」,在右邊「搜尋外掛」欄位填入「elementor」,按下「立即安裝」,並啟用它。

網站樣板外掛 – Starter Template
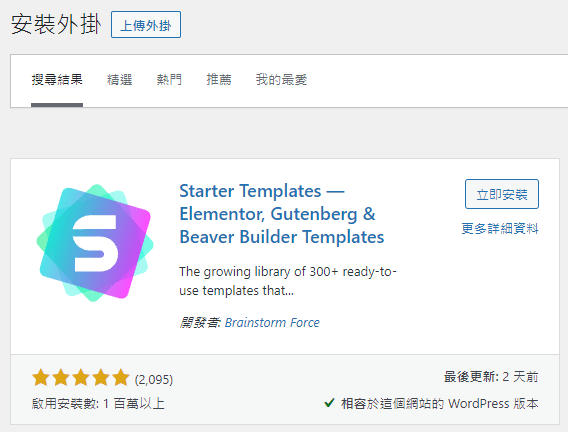
接下來我們要裝的外掛,叫做「Starter Template」,這個外掛提供很多已經做好的網站樣本,選一個喜歡的直接套用,網站就瞬間變成美美的樣子,你只需要再去把文字圖片換成你想要的就好。
在左邊選單點選「外掛」,點擊上方的「安裝外掛」,在右邊「搜尋外掛」欄位填入「starter template」,按下「立即安裝」,並啟用它。

網站樣板套用
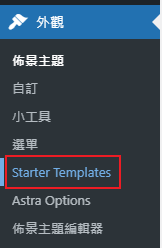
在左邊的外觀目錄中,有一個「Starter Templates」,這裡就是挑選樣本的地方,直接點選它。

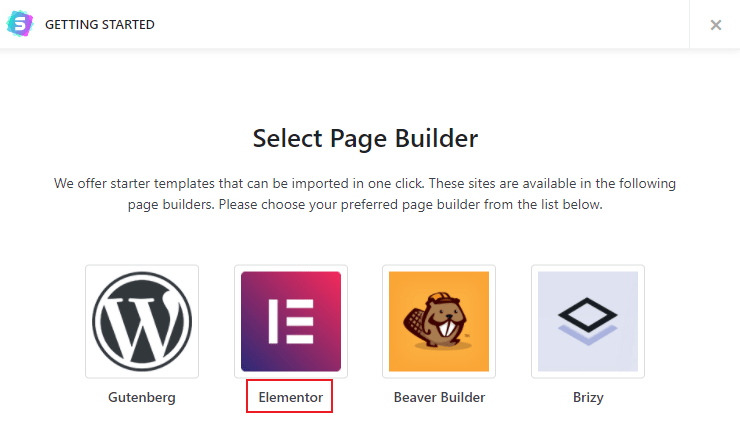
接著會請你挑選Page Builder,也就是之後想要編輯網頁所使用的編輯器,這裡我推薦Elementor這個非常好用的編輯器,你可以直接選它,選錯了也沒關係,之後都還可以作調整。

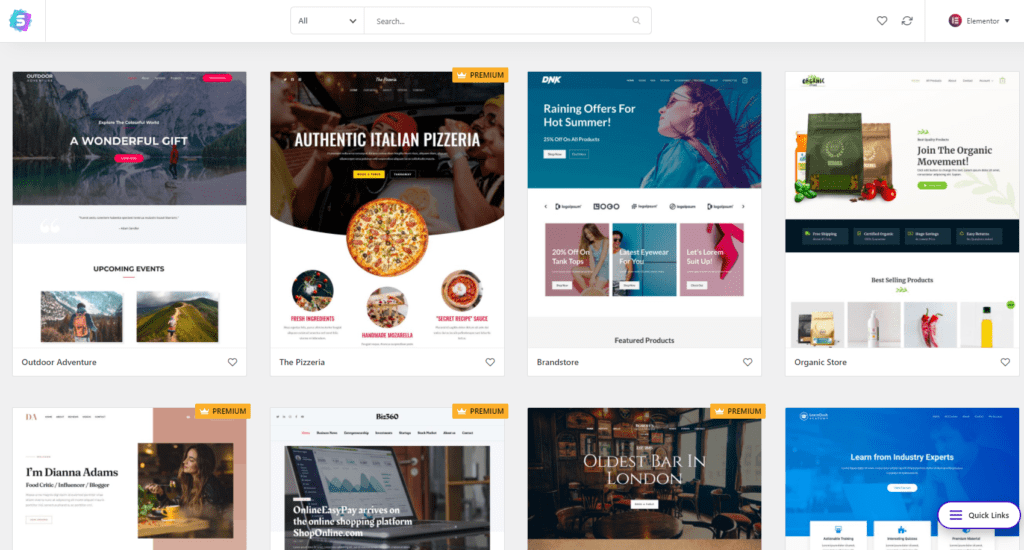
挑選完後,就會看到許多的樣本範例了!這些樣本大部分都會針對某個主題去設計,例如室內設計、餐廳、健身教練、服飾網站…等等,非常多!
你可以針對想要的主題去挑選,當然也可以針對上面的架構、內容配置、配色…等等去做挑選,再把內容換成你想要的就可以了。

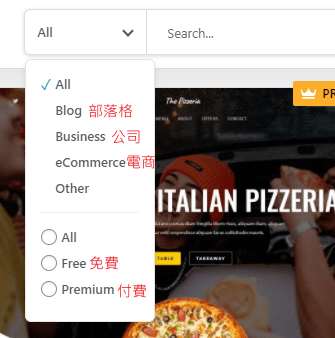
太多樣本眼花撩亂,上方可以篩選你想要的網站類型,有部落格、公司、電商…等等,這些樣本有分免費及付費版本,免費版也有相當多的樣本可以選擇,如果你看到上方有標註「PREMIUM」就是需要付費的版本。

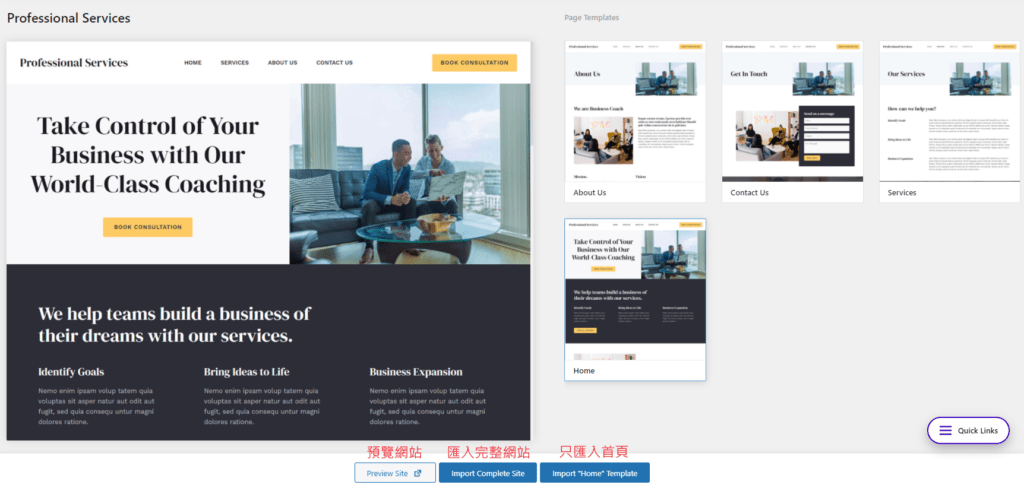
點選樣本後,可以看到這個樣本所設計的各個頁面,底下有3個選項:
- 「Preview Site」(預覽網站):另開視窗預覽整個網站設計
- 「Import Complete Site」(匯入完整網站):將全部頁面匯入
- 「Import “Home” Template」(只匯入首頁):只將首頁匯入

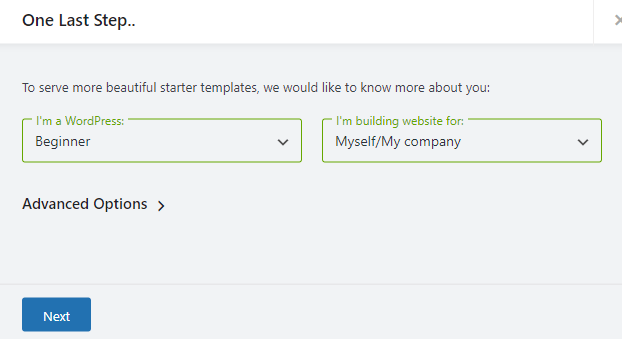
這邊我們點選「Import Complete Site」,它會問你一些問題,隨便選就好,然後按下Next。

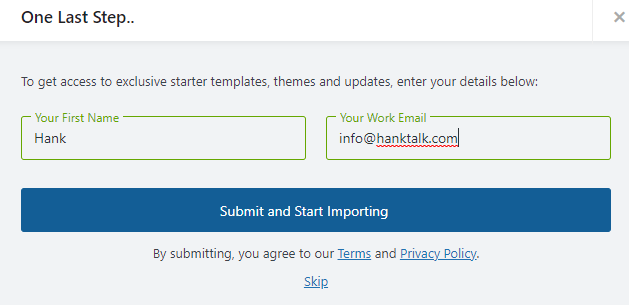
輸入你的名字跟Email,按下Submit and Start Importing。

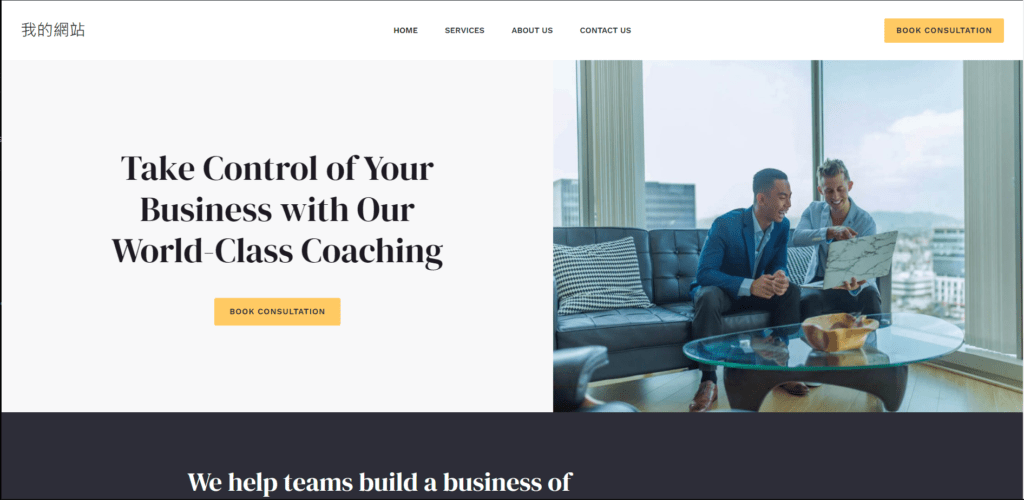
完成之後,看看你網站的首頁,已經變成美美的樣子了!

還記得網站首頁的臨時網址在哪裡嗎?到Cloudways的Access Details就可以找到囉。

Post Type簡介
WordPress是一個內容管理系統(CMS)(放連結),它所指的內容,可以有很多不同的類型,比如說:文章、頁面、媒體、商店(購物車)…等等,這些都是某一種Post Type。
有些內容類型WordPress已經幫我們預設好了,如果我們想要,也可以創造獨特的內容類型,WordPress的擴充性就是這麼強!
接下來我們要介紹兩個非常重要的Post Type,分別是「文章」及「頁面」。
文章
沒錯,文章就是你想的那種文章!
哪種文章?就是一般我們在部落格上,會看到一篇一篇被發表出來的文章,你現在在看的這篇文章,就是屬於文章的Post Type。
在文章上,你可以建立屬於它自己的分類、標籤,每篇文章都有自己的留言區。
你可以把多篇文章做成一個文章列表,就像書的目錄那樣,點連結就可以看到想看的文章。
如果你要放的內容是會連續產出的、持續新增,就適合用文章這種Post Type來發佈,例如部落格。
頁面
每一個頁面都是一個獨立的個體,你不能設定頁面的分類、標籤,也沒有留言區。
如果你要放的內容是不會一直新增的,更新頻率比較小的,那就適合放在頁面上,例如首頁、服務介紹、關於我…等等。
比較特別的是,我們可以做一個頁面來放文章列表,就像書的目錄一樣,點連結就可以看到你想看的文章內容,接下來我們就來介紹如何建立文章列表,並且放到首頁的選單上。

新增部落格選單(新增頁面)
首先我們要新增一個空白的頁面,到左邊的「頁面」,點選「新增頁面」。

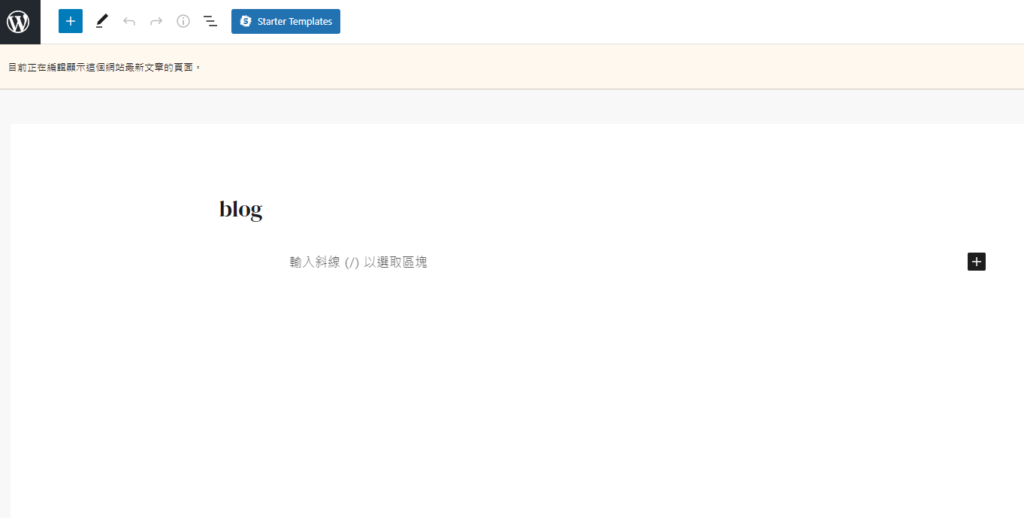
在標題欄寫上blog,底下內容不用寫,然後在右邊按下發佈。


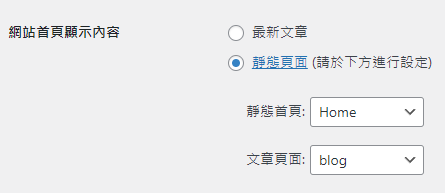
然後回到後台介面,在左邊點選「設定/閱讀」,在網站首頁顯示內容,選擇「靜態頁面」,「靜態首頁」選擇Home,「文章頁面」選擇blog,就是我們剛剛建立的空白頁面。


這個設定的意思,網站的首頁會直接到Home這個頁面,而文章列表會放到blog這個頁面上。
再來我們要把部落格放到首頁的選單。
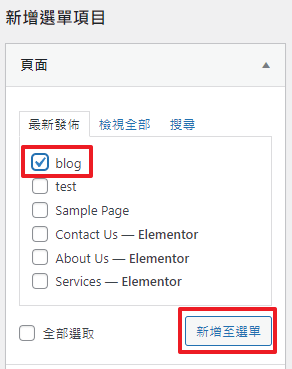
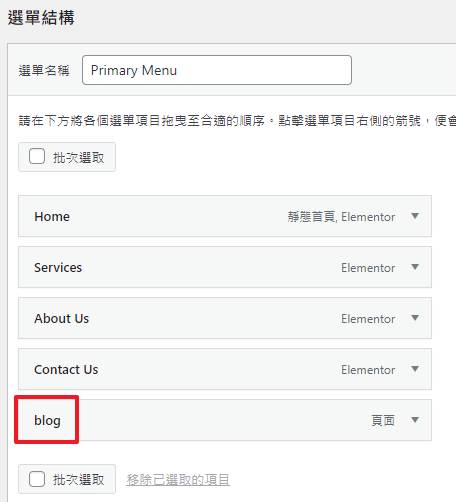
到「外觀/選單」,在新增選單項目,找到blog並且勾選它,按下「新增至選單」,你就會發現在選單已經有blog了。



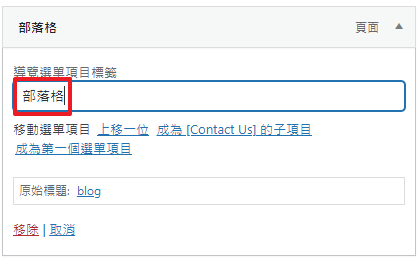
然後把名稱改成部落格,當然你也可以改成自己喜歡的名稱,最後記得按下儲存選單。

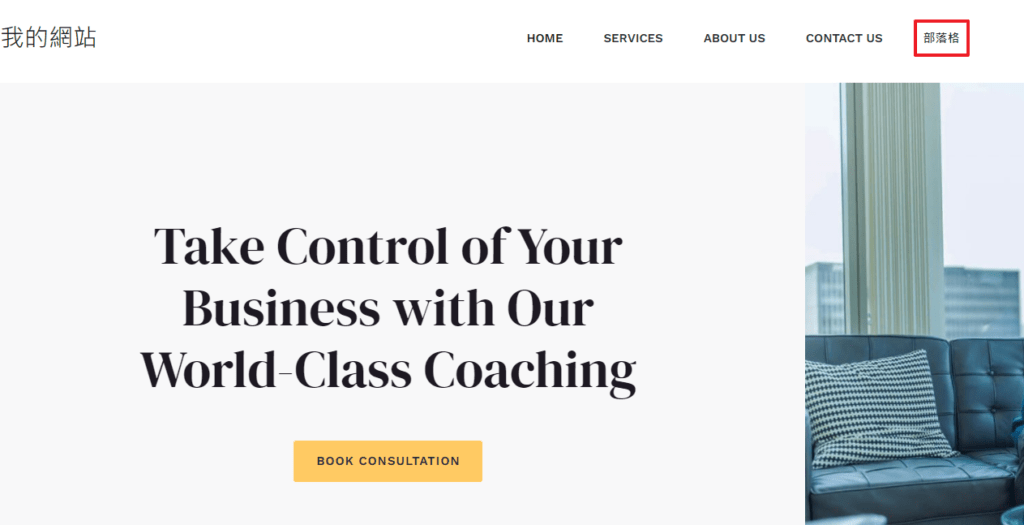
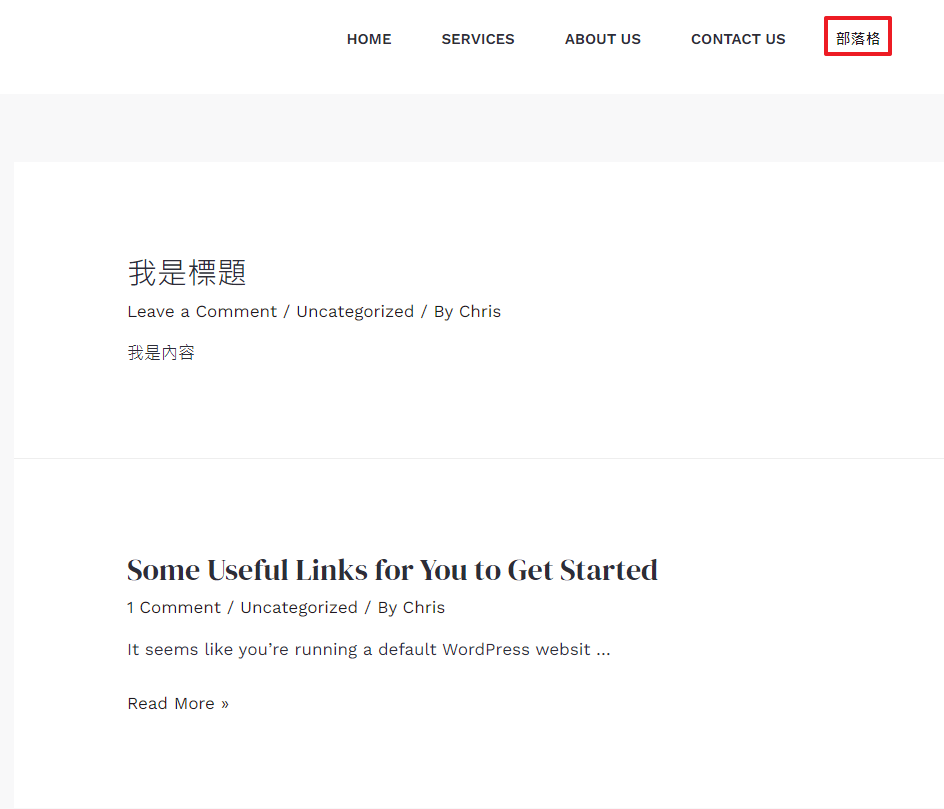
到網站的前台按重新整理,就會看到選單上多了剛剛新增的「部落格」,點進去看,就會看到文章列表囉!


新增文章
部落格的選單已經設定好了,再來看看怎麼新增文章。
在左側的目錄點選「文章/新增文章」。

這時候有可能會出現「歡迎使用區塊編輯器」的歡迎畫面,打x離開就好。
上方「新增標題」這一欄可以輸入這篇文章的標題。

標題下方開始輸入文章內容。

WordPress預設的文章編輯器叫做「區塊編輯器」,是由好幾個區塊組合而成,這些區塊有可能是「段落」、「副標題」、「圖片」、「大綱」,甚至「影片」…等等,有非常多的區塊(小工具)可以使用。
不同類型的區塊有各自的屬性可以做調整,比方說「段落」這個區塊,可以調整文字是否置中、粗體、斜體、超連結…等等。

右邊的文章設定,會看到「分類」選項,預設只有Uncategorized(未分類),你可以新增自己想要的分類,然後勾選它。

分類可以把相同類型的文章都收集在一起,點選分類就會看到該分類的所有文章列表,也可以把分類做成首頁的選單。
「標籤」選項就像社交平台上的hashtag,可以標記文章的關鍵字,日後也可以點選關鍵字就能看到有關鍵字的所有文章。

「精選圖片」是文章的封面照片,會出現在文章列表以及文章的一開頭,也可以設定成不要顯示,但但建議還是要放,有美美的封面照片,讀者比較會點進去觀看!

接下來就可以按發佈,將文章公開出去。

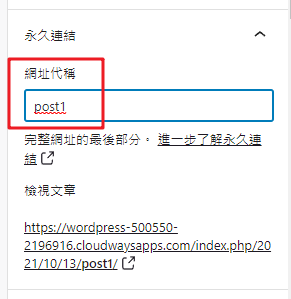
按下發佈之後,再回到文章設定,找到「永久連結」。
這裡的「網址代稱」會預設帶入你的標題,但因為我們文章的標題通常都是中文,就會導致這篇文章的網址含有中文,想分享網址複製貼上就會產生亂碼,雖然這樣的連結不會有任何問題,但我建議網址代稱還是改成英文,看起來也比較專業!

改完之後按下更新就可以囉!
下一堂課我們將介紹如何調整頁面(首頁、關於我、服務介紹…等等),最終變成自己喜歡的樣子!
我們下堂課見!