都用WordPress架好網站了,想做一個活動報名表單,但不知道怎麼放在自己的網站上?
還在用連結串接傳統的Google表單?
要用Google表單也不是不可以,但就是少了那麼一點專業的感覺…
Fluent Form是一款WordPress表單外掛,可以快速製作出精美專業的表單,完美嵌入在網頁中!

Fluent Form可以在網站上放表單,讓讀者問問題、活動報名、訂閱Email…
還可以串接真人驗證機制,防止網路機器人攻擊。
Fluent Form有免費版跟付費版,付費版功能更多,有興趣可以到這裡參考看看。
以下為Fluent Form免費版外掛教學,請享用。
安裝外掛
到WordPress後台/安裝外掛,搜尋Fluent Form,安裝並啟用它。

安裝完成後,左邊選單看到Fluent Forms,代表已經安裝成功。

Fluent Forms最常用的表單有兩種模式:傳統式跟對話式。
傳統式就是我們一般看到的表單,適合穿插在既有的頁面上。
對話式會像有一個人在跟你對話,適合放在一個全新的頁面。
這兩種我都會教,繼續往下看吧!
新增表單(傳統式)
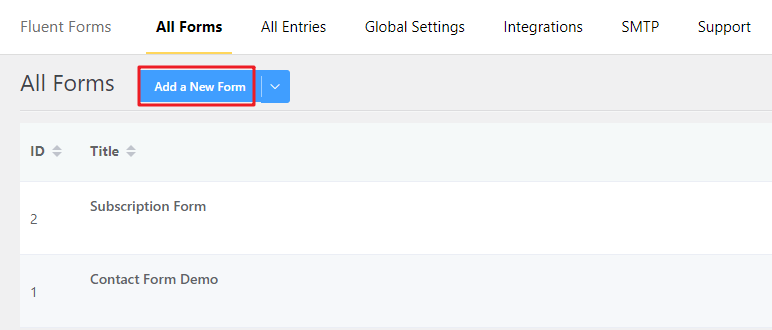
左邊選單點選Fluent Forms,會看到2個預設表單範本,
你可以點選「Add a New Form」新增一個全新的表單。

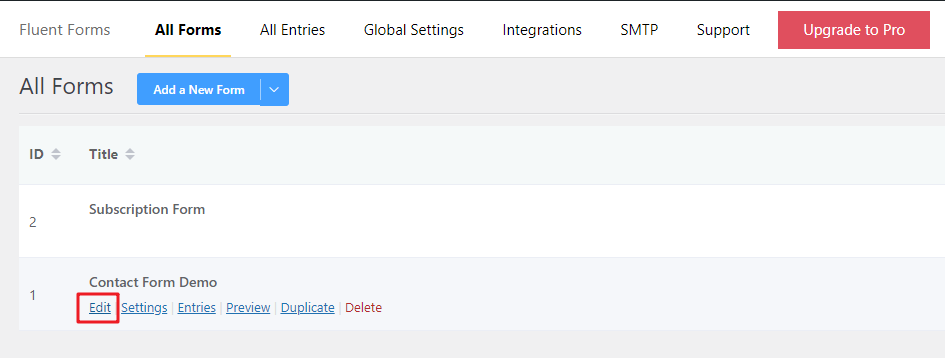
我們直接來修改「Contact Form Demo」當示範。
滑鼠移到「Contact Form Demo」,點選「Edit」。

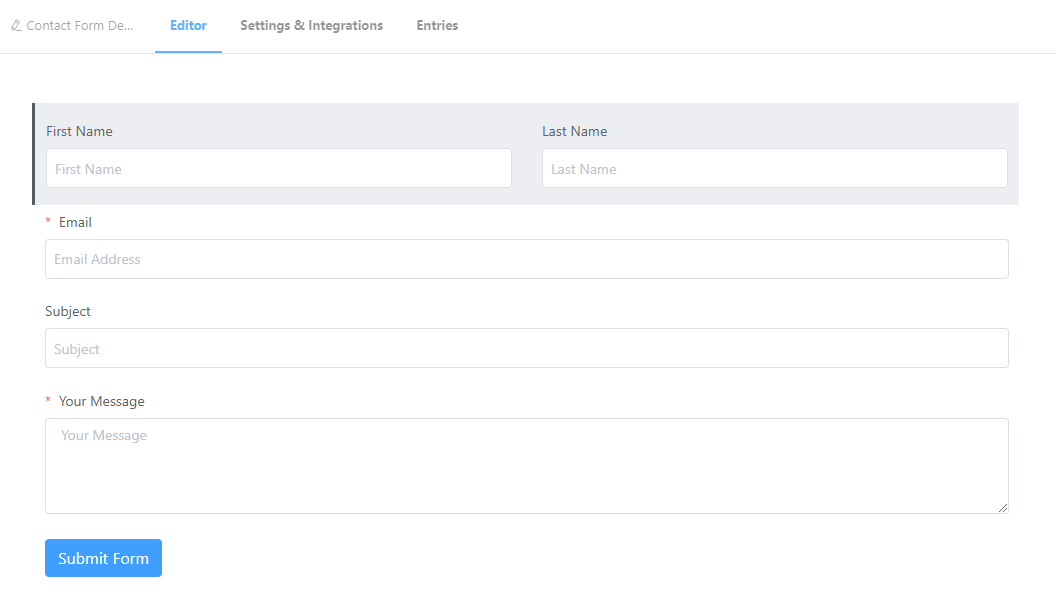
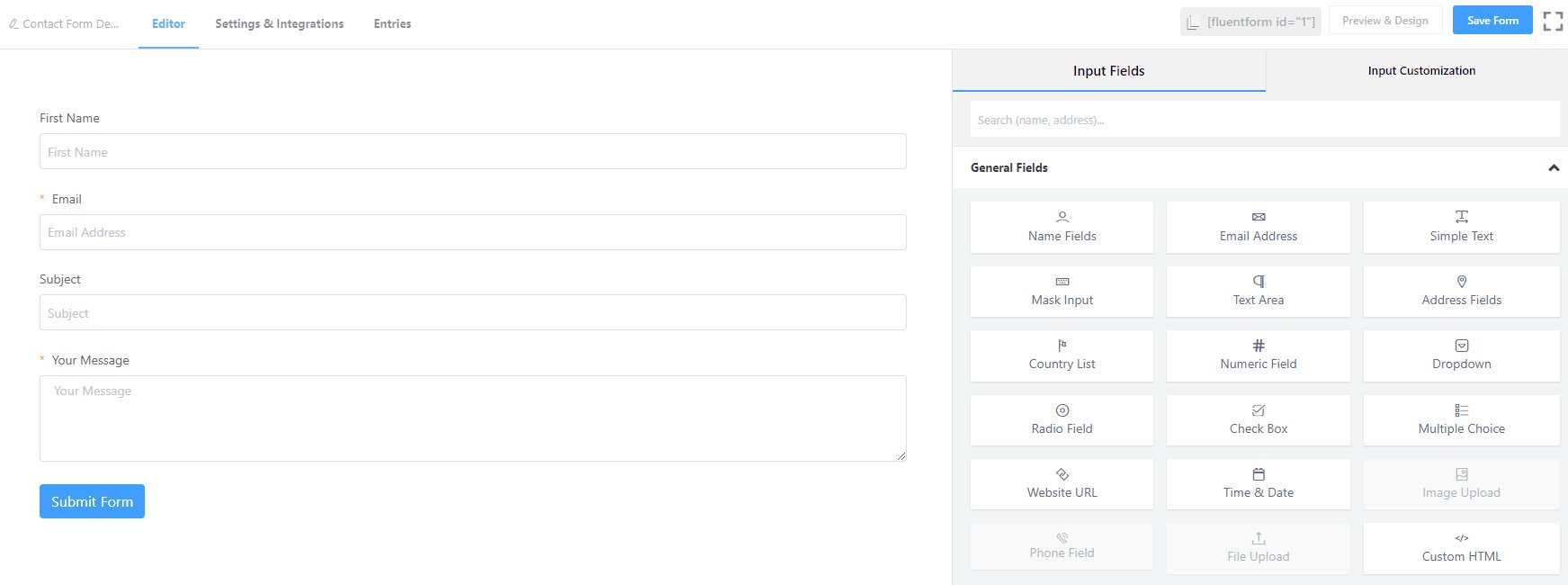
點選「Edit」之後,會到「Editor」的區域,
這裡會看到一些預設好的欄位,我們來修改欄位的資訊。

點選第1個欄位「First Name」,
右邊的「Input Customization」,可以編輯欄位資訊。

Admin Field Label:輸入辨識欄位用途的名稱,只有你自己看得到。
Name Fields:因為這是姓名欄位,預設會有First Name、Middle Name、Last Name,我們不需要這麼多,留一個就好。
Label Placement:欄位名稱的位置。
點擊「First Name」右邊三角形符號,可以做細部設定。

Label:設定欄位名稱,這裡的名稱才會顯示在網頁上。
Default:欄位預設值。
Placeholder:欄位值提示,一旦輸入資訊便會消失。
Help Message:欄位說明。
Required:設定是否為必填欄位。
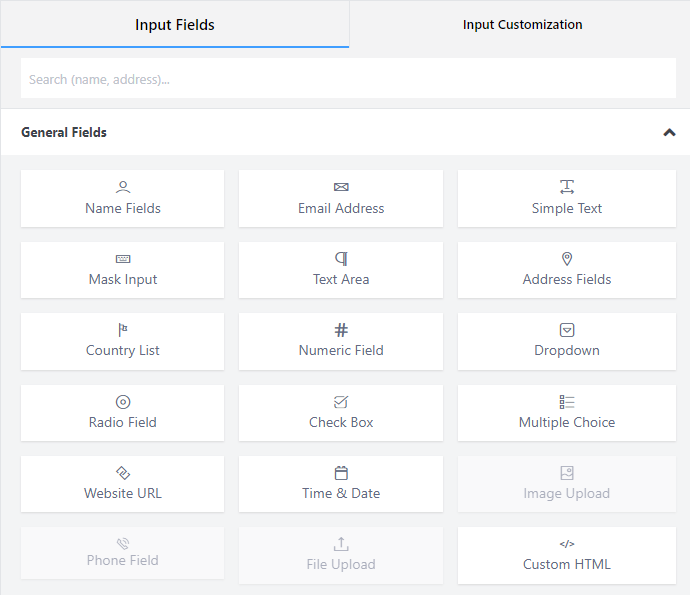
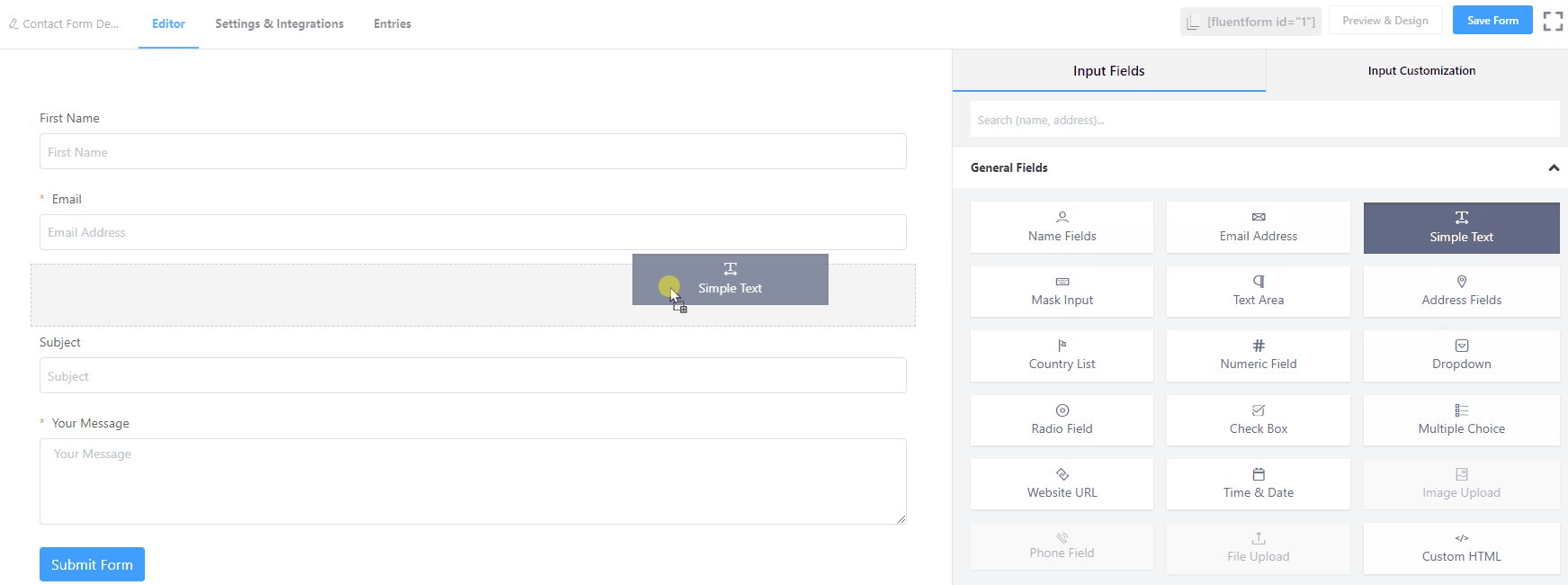
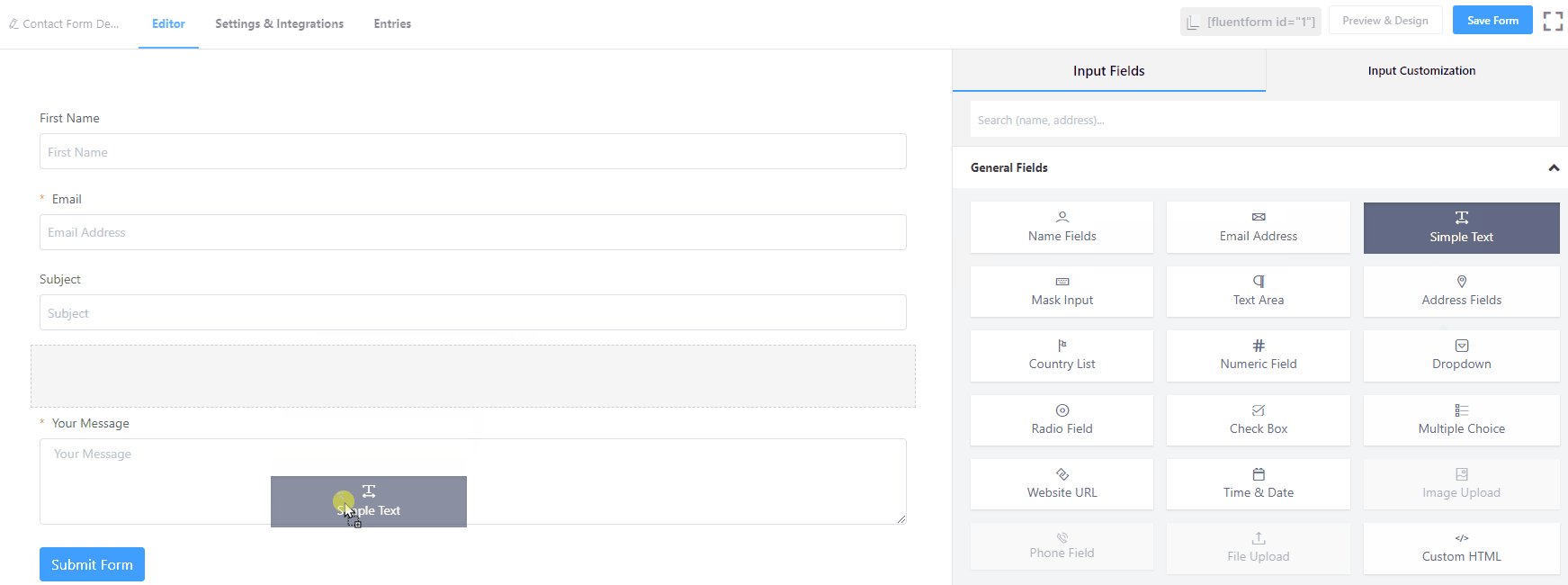
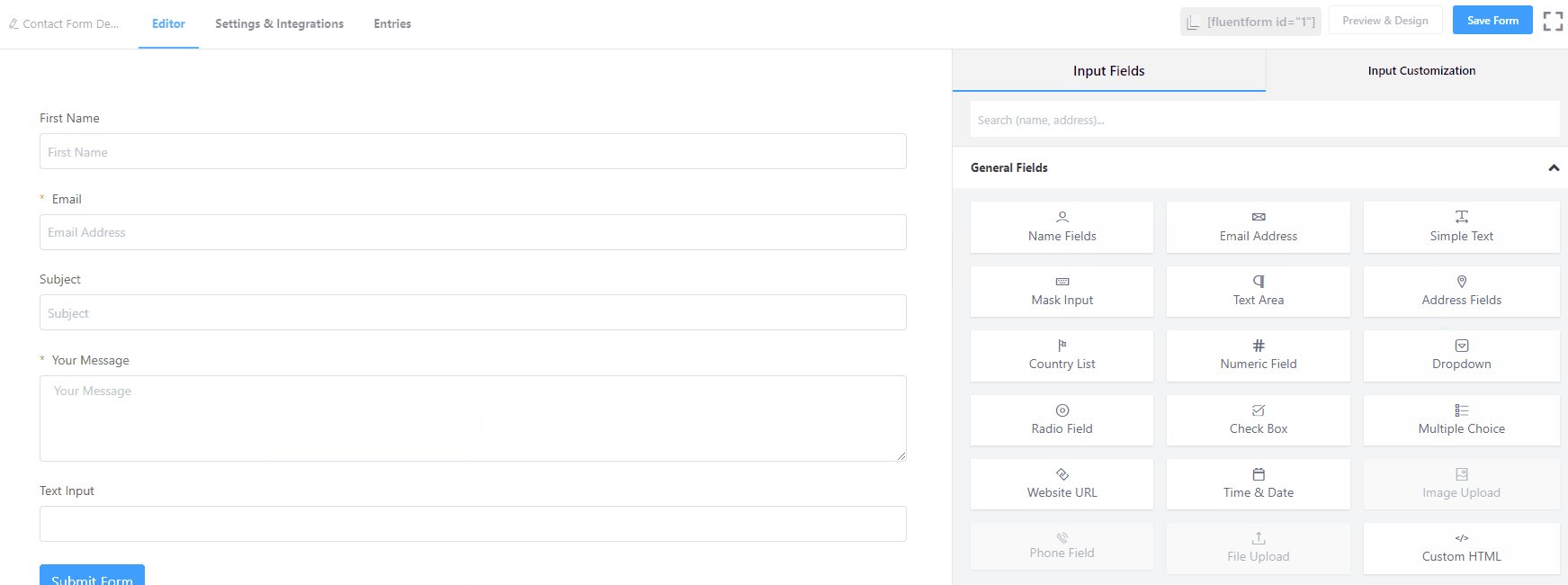
要新增欄位,在右邊點選「Input Fields」。

Fluent Form提供很多常見的欄位格式,例如姓名、Email、日期時間、純文字…等等。
找到你想要新增的欄位,直接拖曳到左邊的表單中。

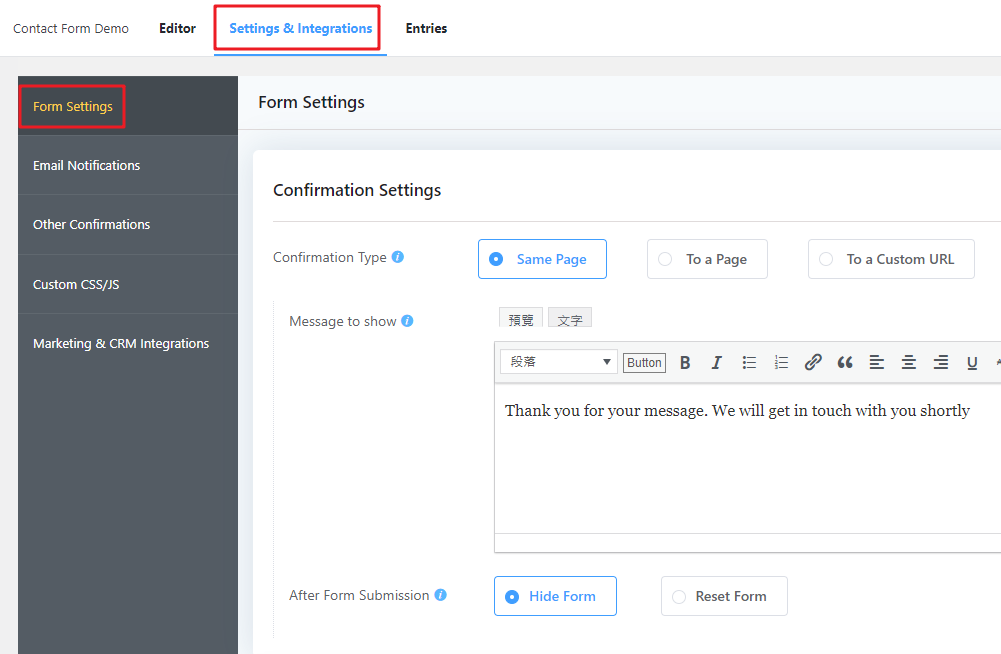
欄位都調整好之後,到「Settings Integrations」/「Form Settings」,這裡可以設定填完表單後的動作。

Confirmation Type:這裡選擇不同的Confirmation Type,下面就會產生相對應不同的設定欄位。
Same Page:填完表單維持在同一個頁面。
To a Page:填完表單導至某一個頁面。
To a Custom URL:填完表單導至特定的網址。
接下來用Elementor把表單放到網頁上。

在左邊找到「Fluent Form」元素,直接拖曳到右邊的網頁,
然後再選擇你要放的表單名稱(記得要先建立好表單,這裡才會選得到)。

按下更新,就完成在網頁上新增表單了!

在「Entries」可以看到所有已填完表單的資料。

新增表單(對話式)
除了上述我們常看到的傳統表單,Fluent Form還可以建立對話式的表單。
什麼是對話式的表單?
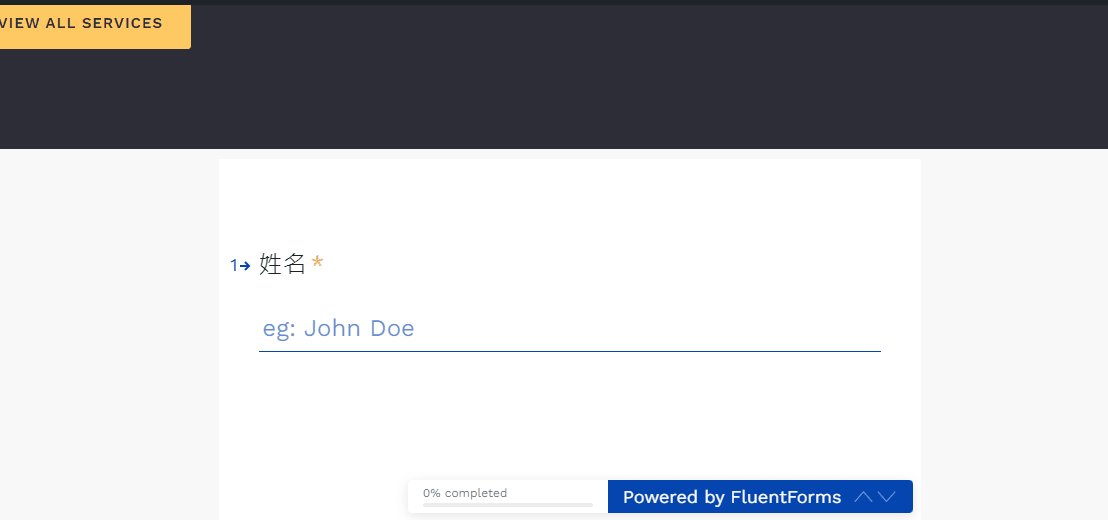
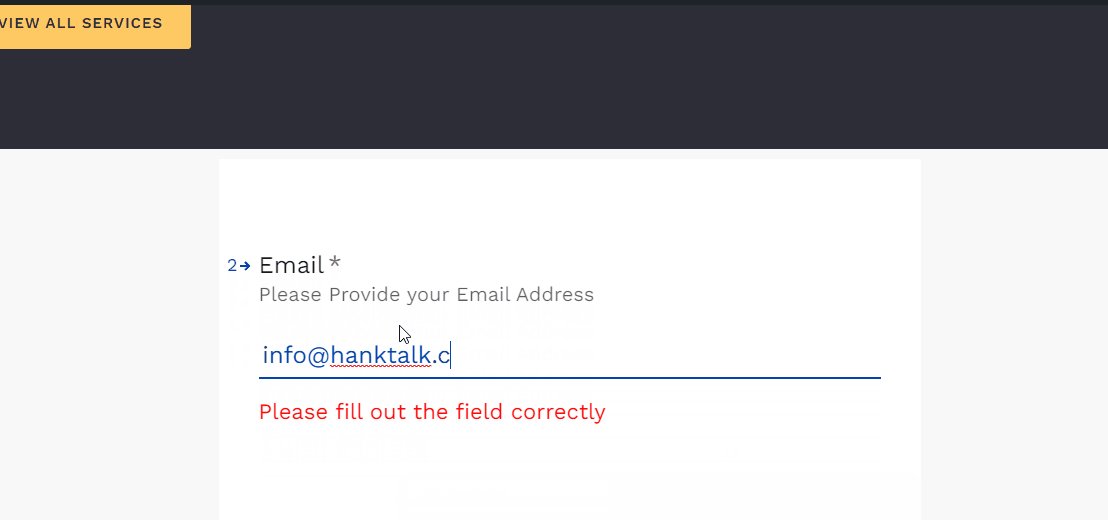
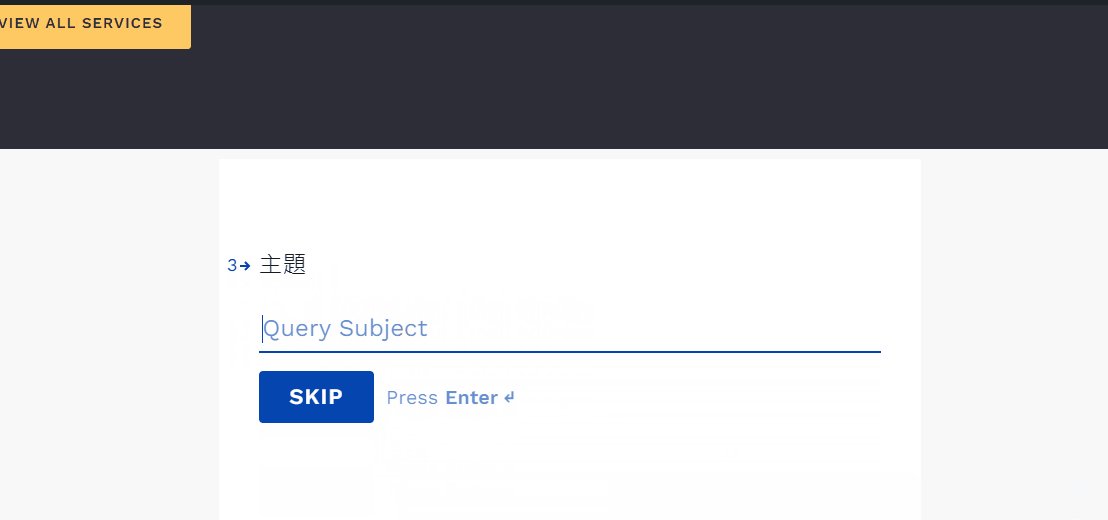
就是一次只顯示一個問題,填寫完後按下Enter才會顯示下一個問題,就像真的有人在跟你對話一樣。
按下「Add a New Form」。

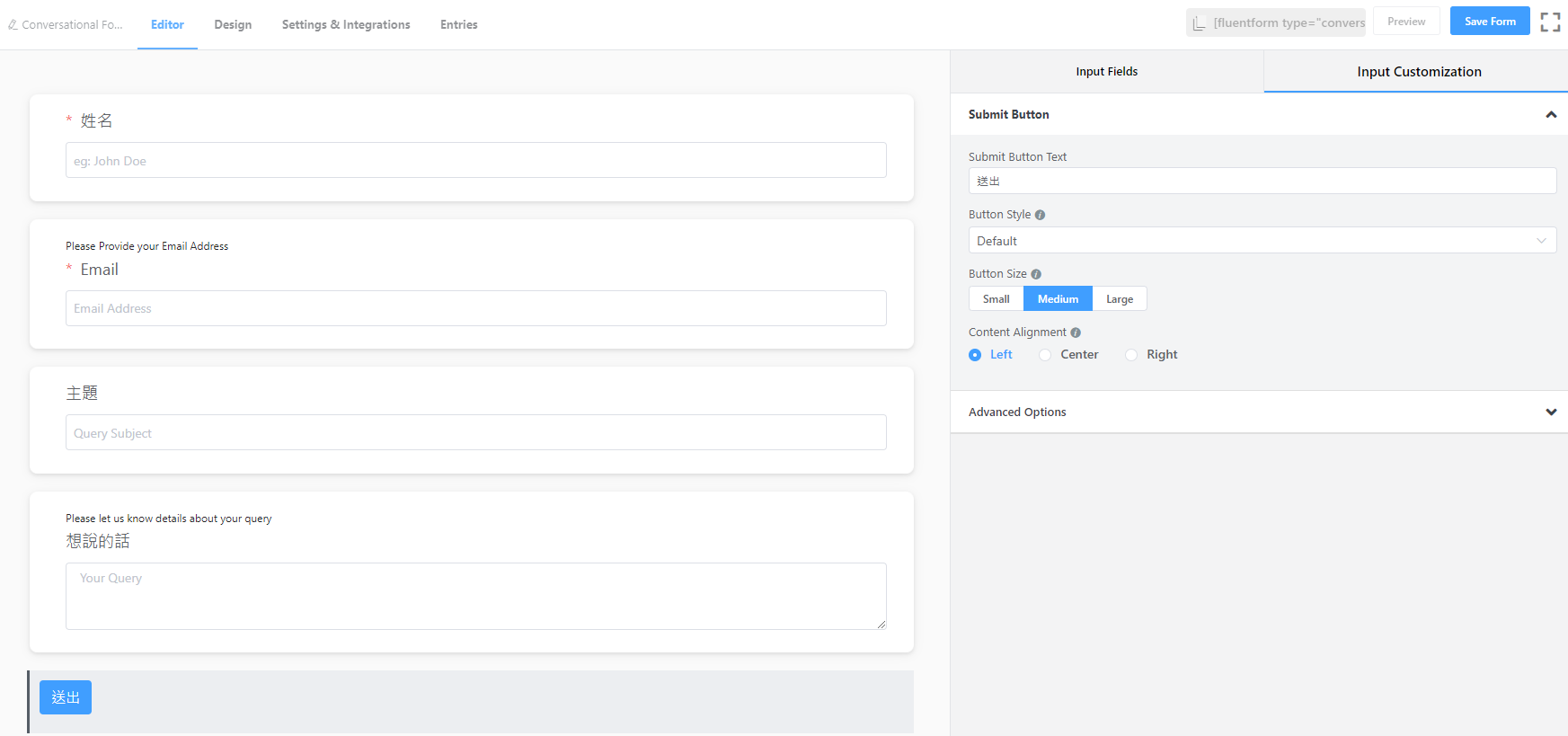
選擇「Conversational Form」,按下「Create Form」。

這裡欄位調整的方式跟傳統表格是一樣的。

調整完成後,到右上方把「短碼」複製起來。

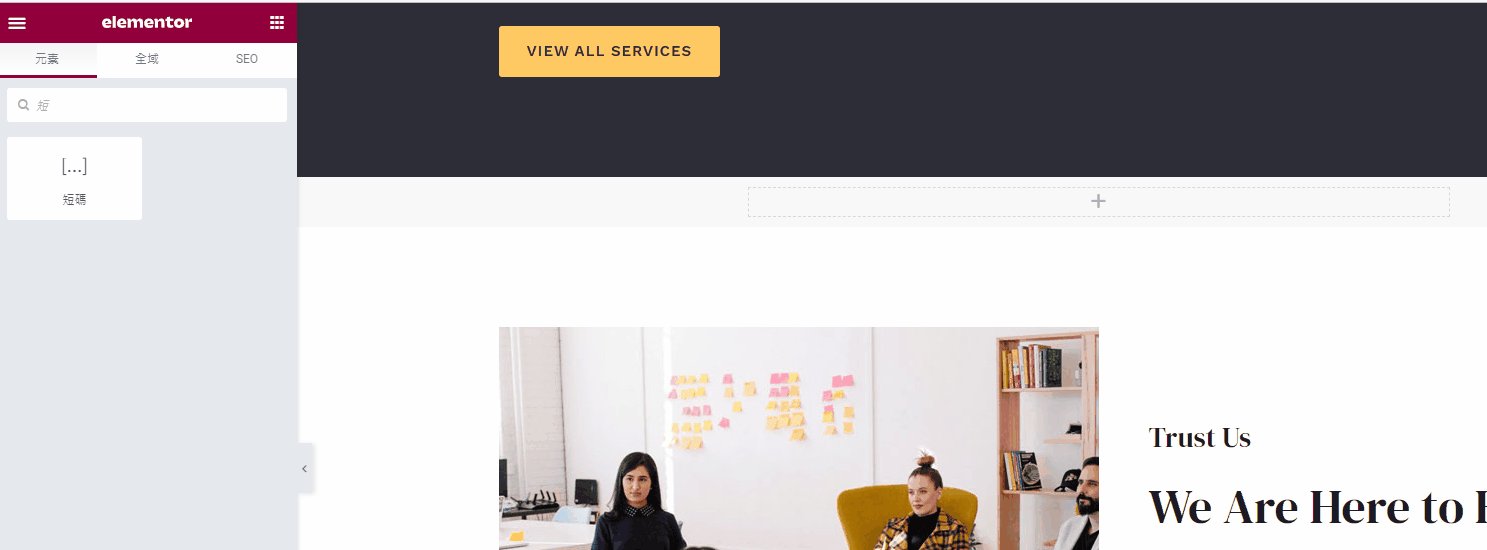
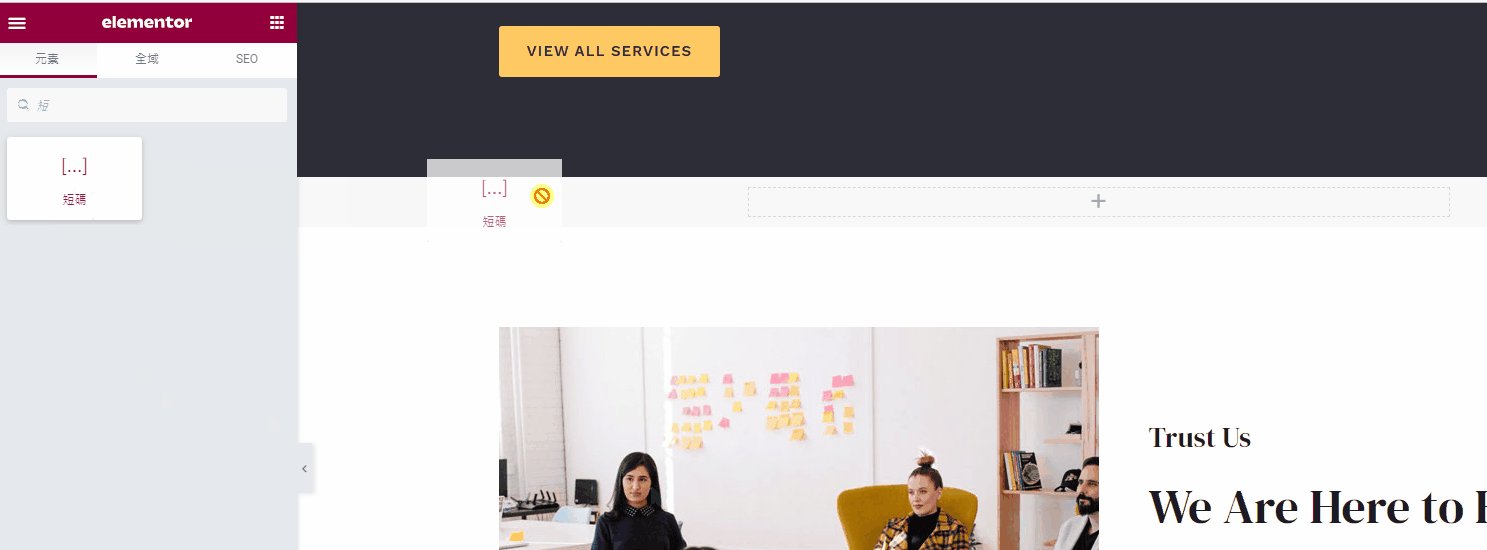
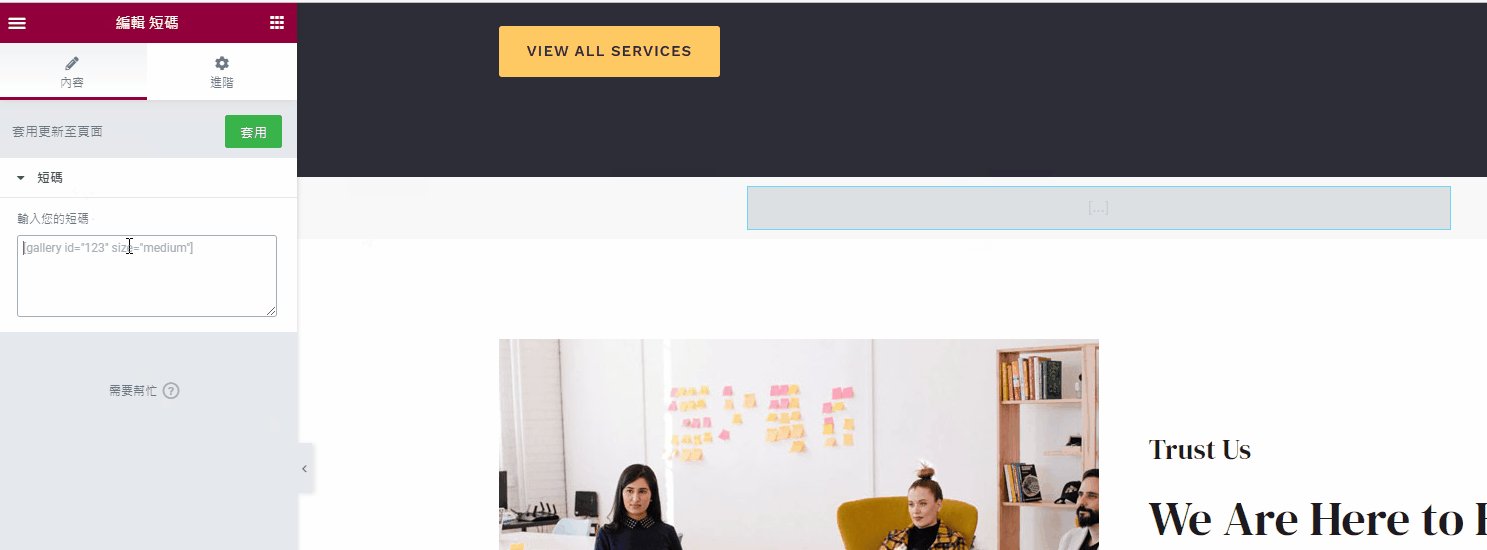
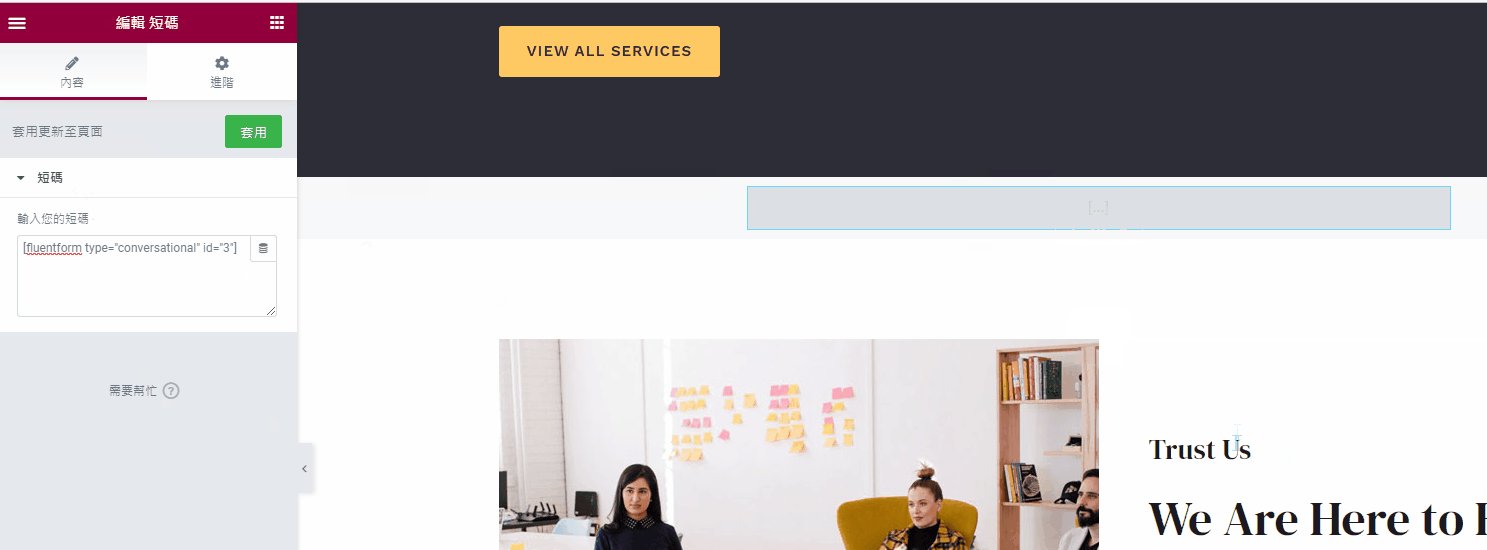
到頁面用Elementor編輯,找到「短碼」小工具,拖曳到右方的頁面,然後貼上剛剛複製的短碼,按下更新。

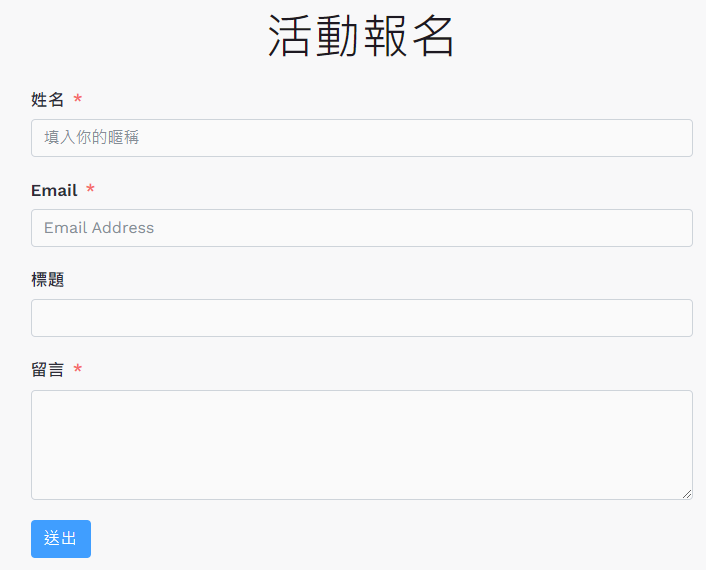
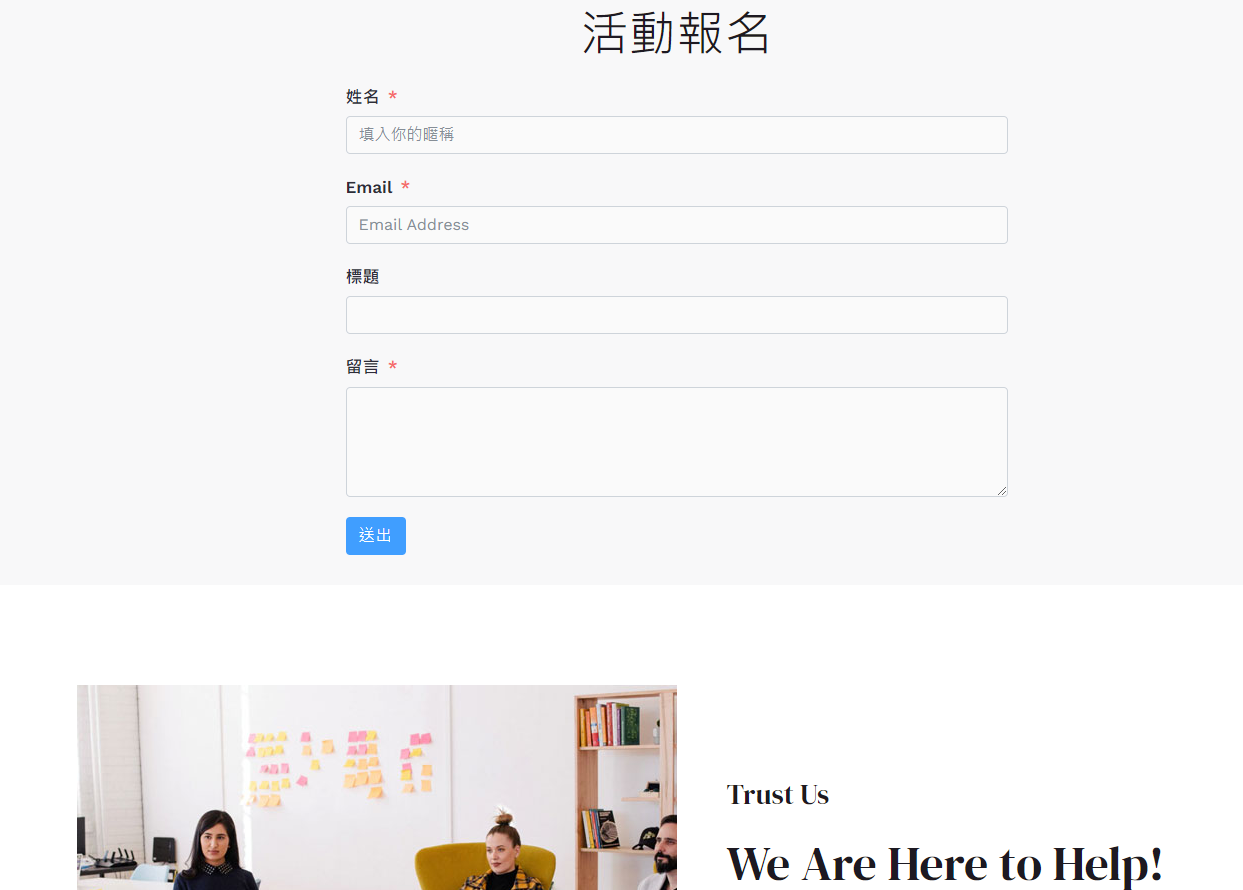
這樣就完成囉,到網頁來看一下成果。

「我不是機器人」驗證
我們常常在別的網站填寫表單時,會看到「我不是機器人」的驗證,這裡來教你怎麼新增!
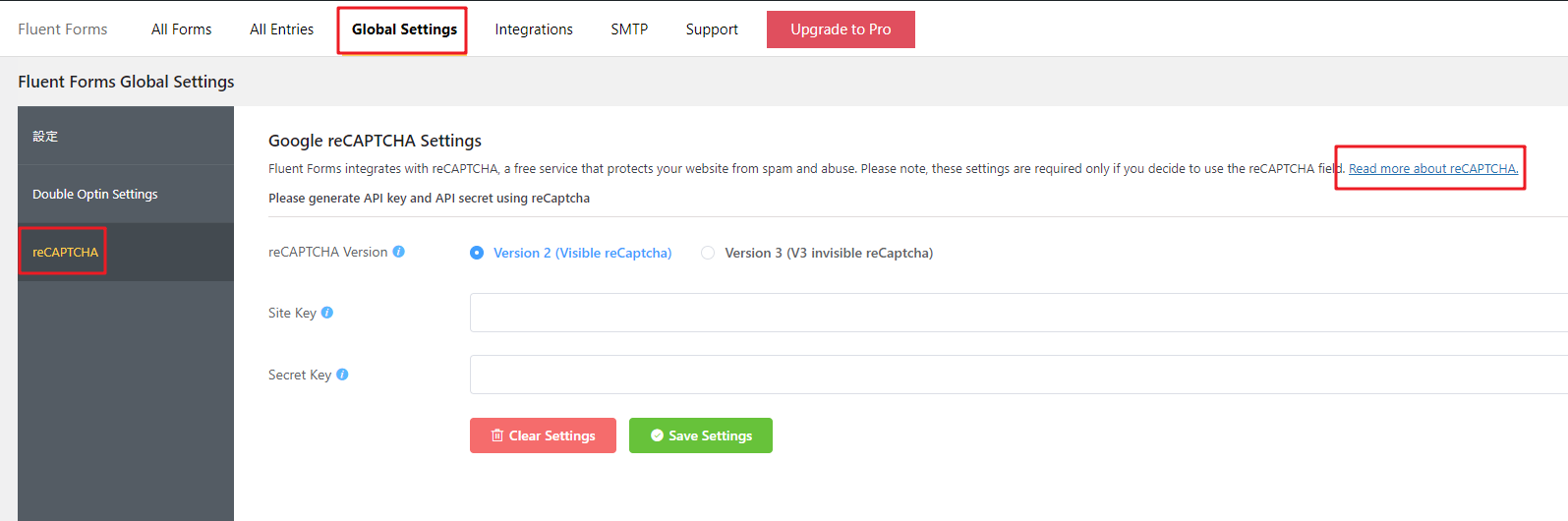
到「Global Settings」,左邊點選「reCAPTCHA」,這裡要輸入串接的金鑰,在這之前,先點擊右上方的連結去申請免費的reCAPTCHA。

點選「v3 Admin Console」。

在「標籤」輸入你的網域,reCAPTCHA類型選擇「reCAPTCHA v2」/「我不是機器人」核取方塊,填寫網域,服務條款打勾,按提交。


把金鑰跟密鑰複製起來。

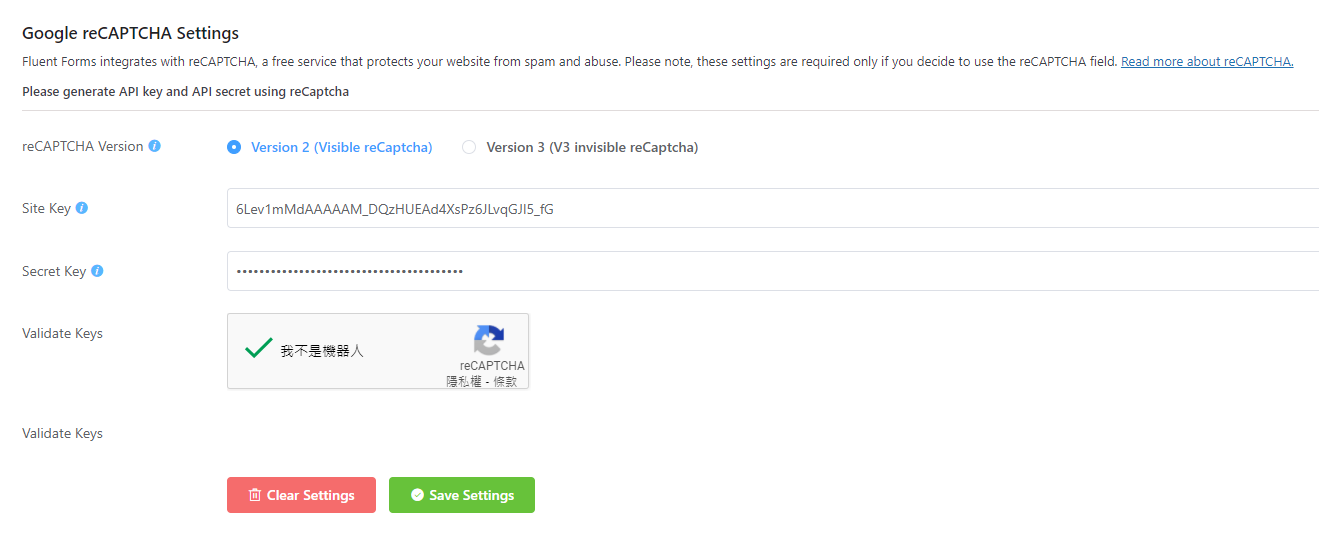
回到Fluent Form,把金鑰跟密鑰複製上去。

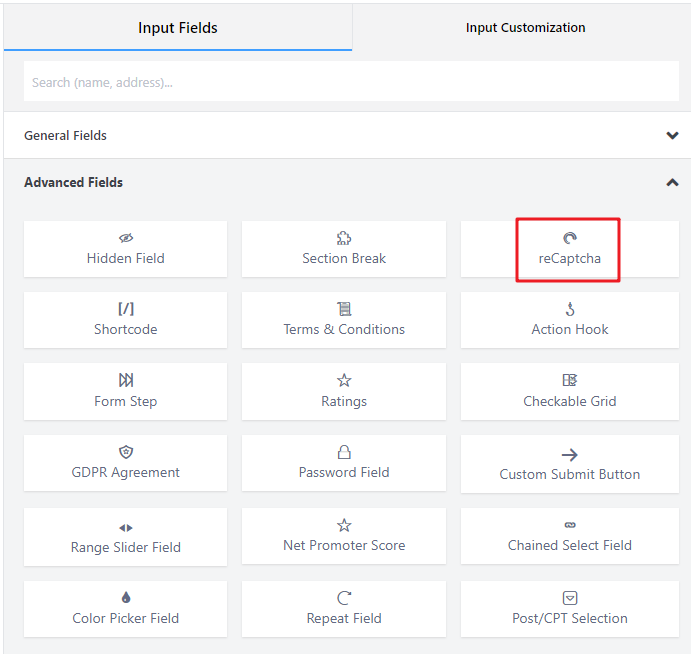
接著到編輯表單的頁面,把「Input Fields」裡面的「reCaptcha」直接拖曳到你的表單。

這樣你的表單就會出現「我不是機器人」的驗證選項囉!

Email自動通知設定
前面有說到,當有人填完表單後,我們可以到「Entries」查看所有已填寫的資料,但如果沒主動去看就不會知道。
其實我們可以設定Email自動通知,這樣有人填完表單後,我們就能馬上知道!
首先我們要先開通主機的發信功能。
這裡以Cloudways為例,進入「Add-ons」。

找到「Elastic Email」,按下右邊的編輯圖示。

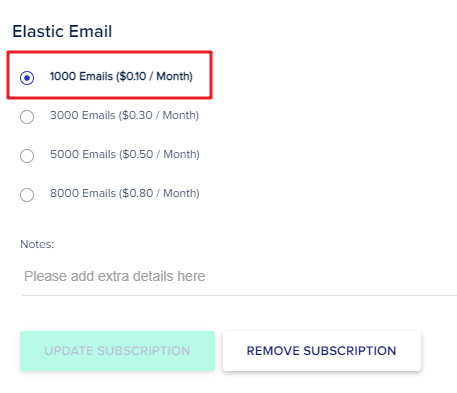
選擇「1000 Emails」,每個月支付0.1美元就能有1000封Email的可用數量,非常便宜,推薦直接使用它!

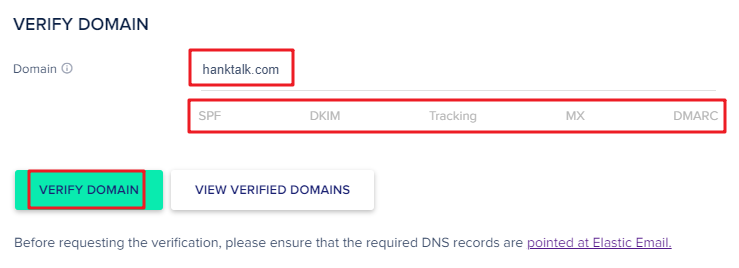
接著按下「盾牌」符號,設定網域認證。

填上你的網域,按下「VERIFY DOMAIN」,你會看到底下很多認證都呈現紅色,代表還沒認證成功。

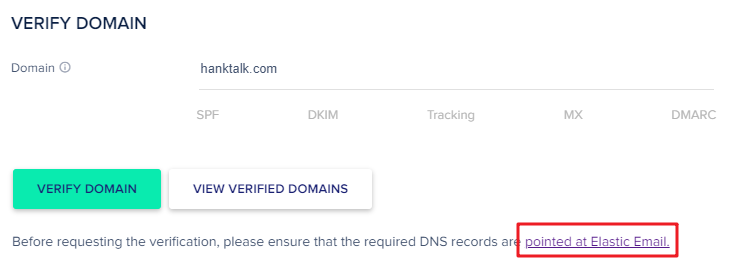
我們點右下的連結,直接對照官方說明文件來做網域認證。

這份說明文件主要是教你如何開通Email,我們直接看到認證網域的部分。

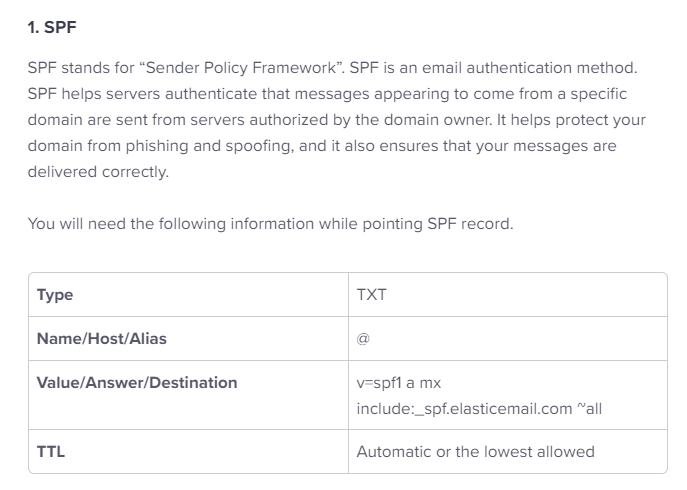
這裡列出了SPF、DKIM、Tracking、MX、DMARC認證的方式,登入網域管理商,把文件裡面寫的認證方式照抄上去就可以了,這裡我以Gandi來說明。

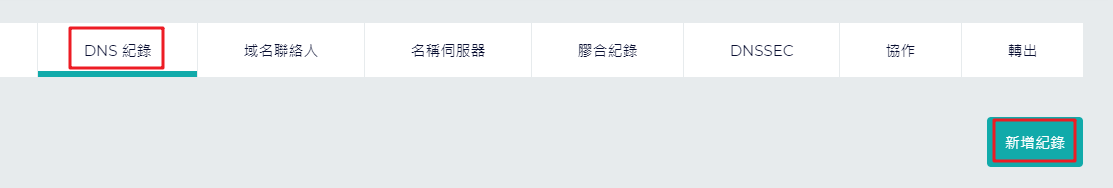
登入Gandi,到「DNS紀錄」,點選新增紀錄。

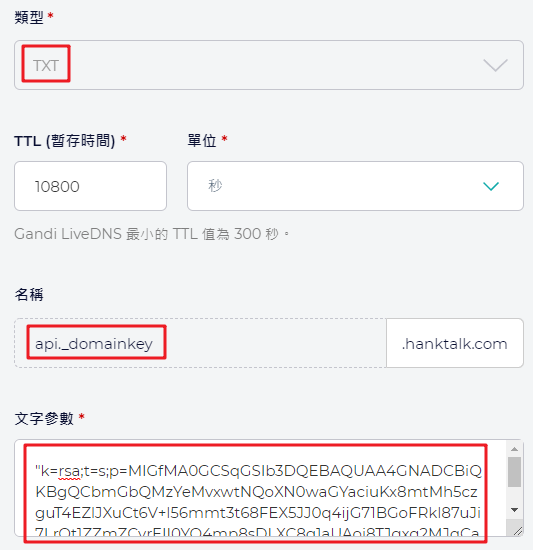
這裡我直接列出SPF、DKIM、Tracking、MX、DMARC的官方認證方式,全部新增上去就完成了。
SPF
類型:TXT
名稱:@
文字參數:”v=spf1 a mx include:_spf.elasticemail.com ~all”

DKIM
類型:TXT
名稱:api._domainkey
文字參數:”k=rsa;t=s;p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCbmGbQMzYeMvxwtNQoXN0waGYaciuKx8mtMh5czguT4EZlJXuCt6V+l56mmt3t68FEX5JJ0q4ijG71BGoFRkl87uJi7LrQt1ZZmZCvrEII0YO4mp8sDLXC8g1aUAoi8TJgxq2MJqCaMyj5kAm3Fdy2tzftPCV/lbdiJqmBnWKjtwIDAQAB”

Tracking
類型:CNAME
名稱:tracking
文字參數:api.elasticemail.com.

MX:依照官方說明文件不用特別設定。
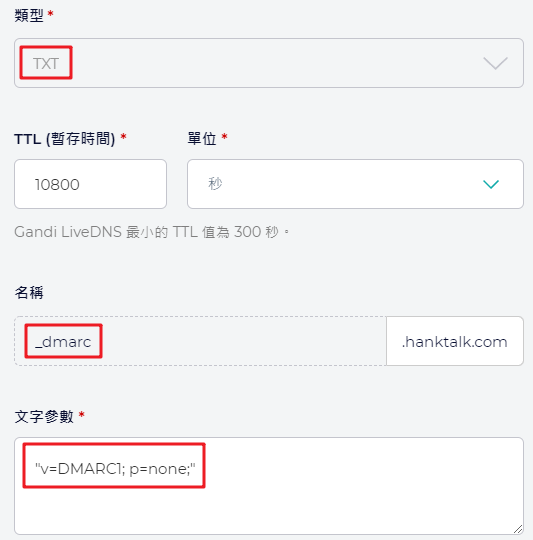
DMARC
類型:TXT
名稱:_dmarc
文字參數:”v=DMARC1; p=none;”

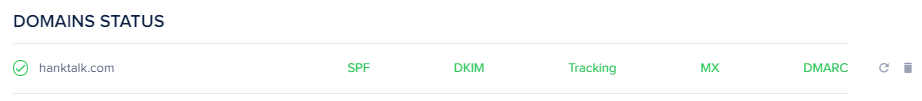
設定成功之後,回到Cloudways,你會看到認證的項目變成綠色(有可能須等待一段時間才會認證完成)。

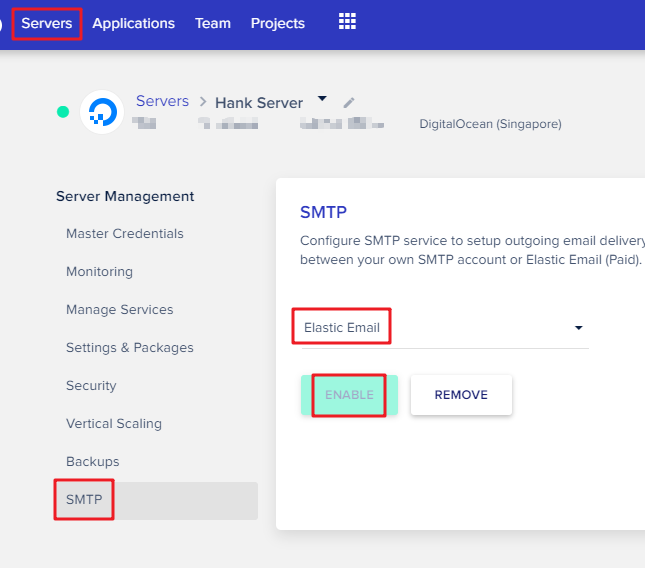
接著到Cloudways的SMTP設定選項,選擇「Elastic Email」,按下ENABLE。

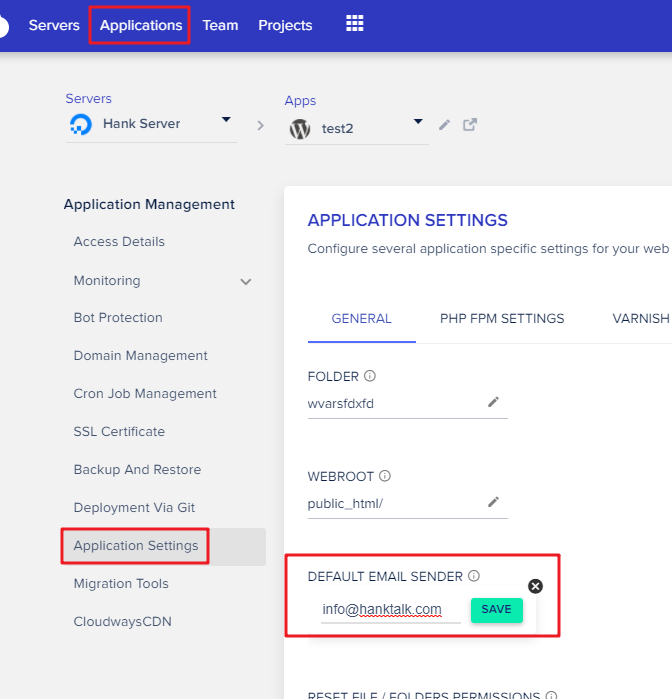
最後到「Applications/Application Settings」,在「DEFAULT EMAIL SENDER」填上發信的Email地址,這裡要寫剛剛已經認證過的網域地址喔!
這樣我們就完成了Cloudways發信功能設定囉!

接著回到WordPress後台,我們來設定一旦有人完成表單,Email就自動發信通知。
到Fluent Forms表單編輯頁面,點選「Settings & Integrations」/「Email Notifications」。

右方點選「Add Notification」。

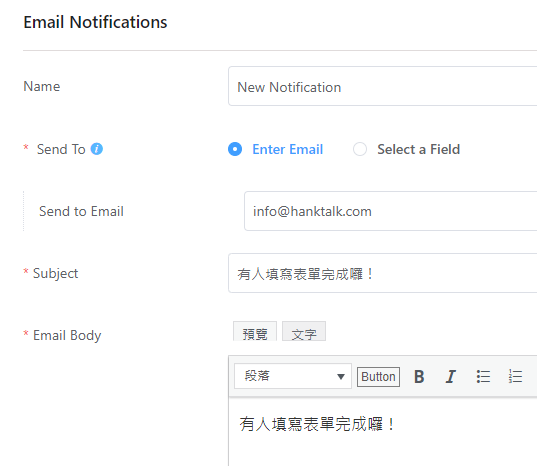
填入以下資訊:
Name:自己識別的通知名稱。
Send To:Enter Email。
Send to Email:希望收到信的Email地址。
Subject:Email主旨。
Email Body:Email內容。
最後按下Save就完成囉,之後有人填寫完成表單,上面填的Email就會收到通知喔!

到「All Entries」也能查看所有表單的回應內容。

Fluent Form是一款很強大的表單外掛,光是免費版就已經非常好用!
付費版還有更多功能,比如說可以在表單上放上付款功能、更多的表單範本、可以上傳圖檔…等等。
付費版有分以年授權及永久授權,根據授權網域的個數來定價。


如果對Fluent Form付費版有興趣,可以到官網去購買,不滿意的話14天內能提供退款。
來用Fluent Form來建立自己想要的表單吧!